Требования к правильному написанию HTML кода и созданию оригинальных веб-страниц
На странице представлены полезные советы и идеи по разработке HTML кода, которые помогут создать уникальные и функциональные веб-страницы. Узнайте, как правильно структурировать и оформлять код на HTML, чтобы ваш сайт выглядел профессионально и был оптимизирован для поисковых систем.


Красный день календаря 23 сентября
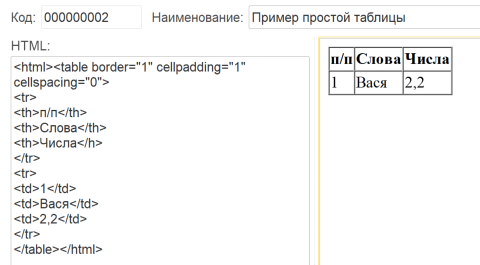
Используйте семантические теги HTML для более понятного и логичного оформления контента. Например, для заголовков используйте теги h1-h6, для списка - теги ul, ol, li и т.д.


Какой бесплатный редактор кода выбрать для веб-разработки?


Ваш первый код HTML. Как сделать вебсайт, веб-страничку. Курс по HTML (3 из 20)
Не забывайте о валидности вашего HTML кода. Проверяйте его с помощью валидаторов, чтобы избежать ошибок и проблем с отображением вашего сайта в различных браузерах.


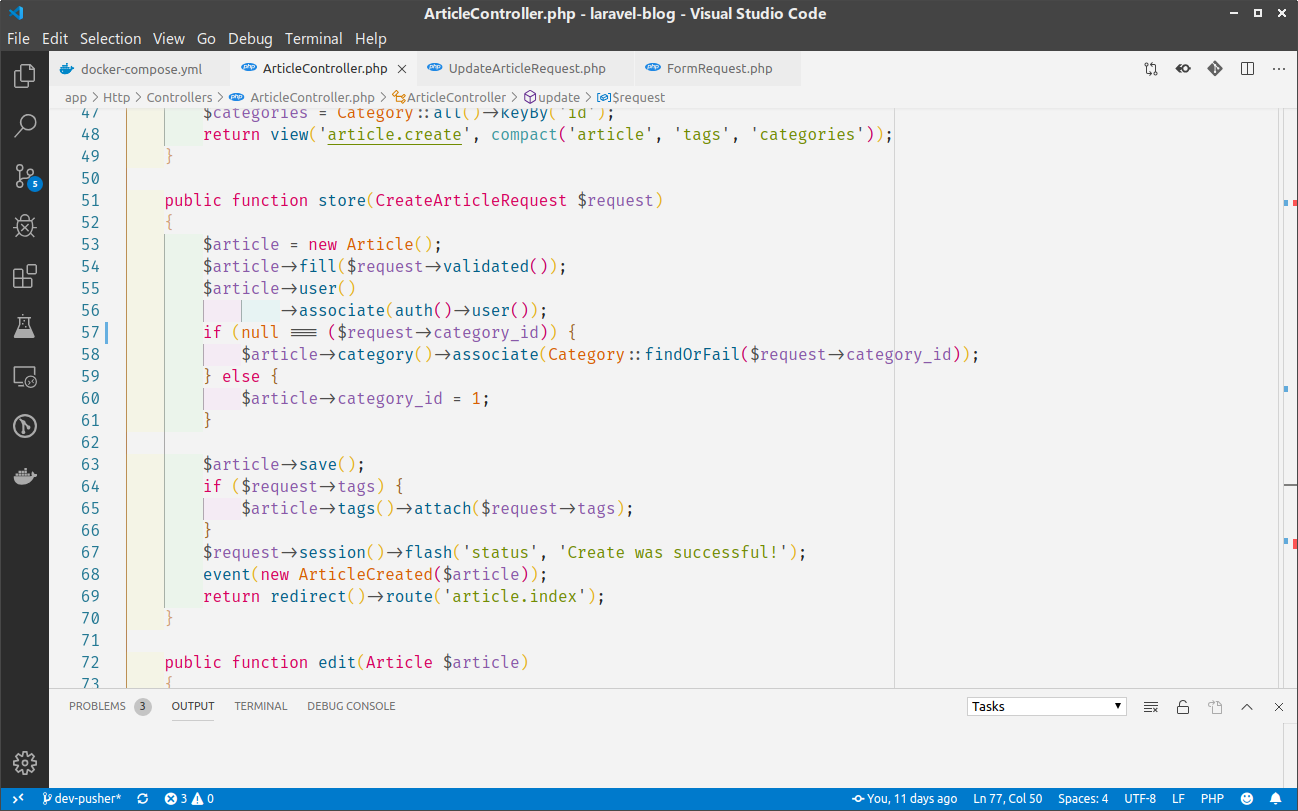
Как оформлять HTML разметку. Советы начинающим!

Используйте CSS для стилизации вашего HTML кода. Это позволит вам создавать привлекательный и уникальный дизайн вашего сайта, а также упростит его поддержку и изменение.

Кодстайл HTML, CSS, JS. Пишем код правильно