Кейворд: Основы Html разметки для статических страниц
Html разметка страницы сайта является ключевым элементом создания качественного и оптимизированного веб-сайта. В данной статье мы расскажем о принципах правильной разметки страницы и дадим советы по созданию удобной структуры и эффективного использования Html элементов.


Python парсинг динамических страниц сайтов с JavaScript Ajax
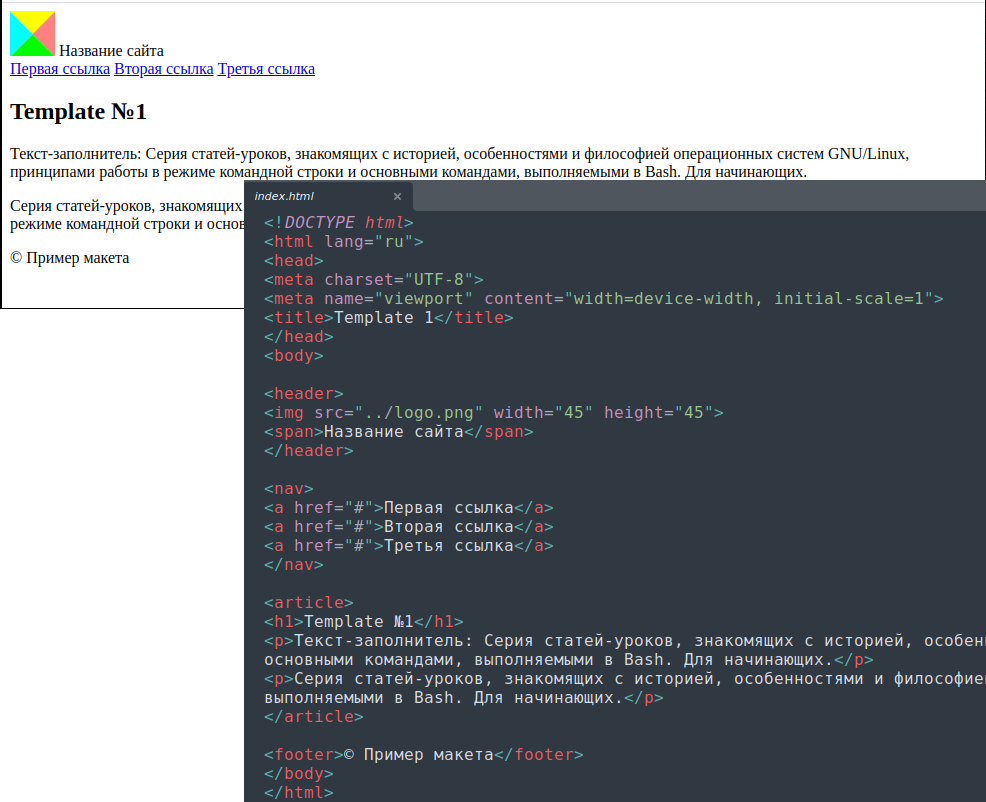
Используйте основные Html теги: head, title, body, h1-h6, p, ul, ol, li, img, a и др. для корректного отображения информации на странице и улучшения ее визуального вида.


Верстка страницы на примере реального макета. ЧАСТЬ 1 - Верстка макета FIGMA с объяснением


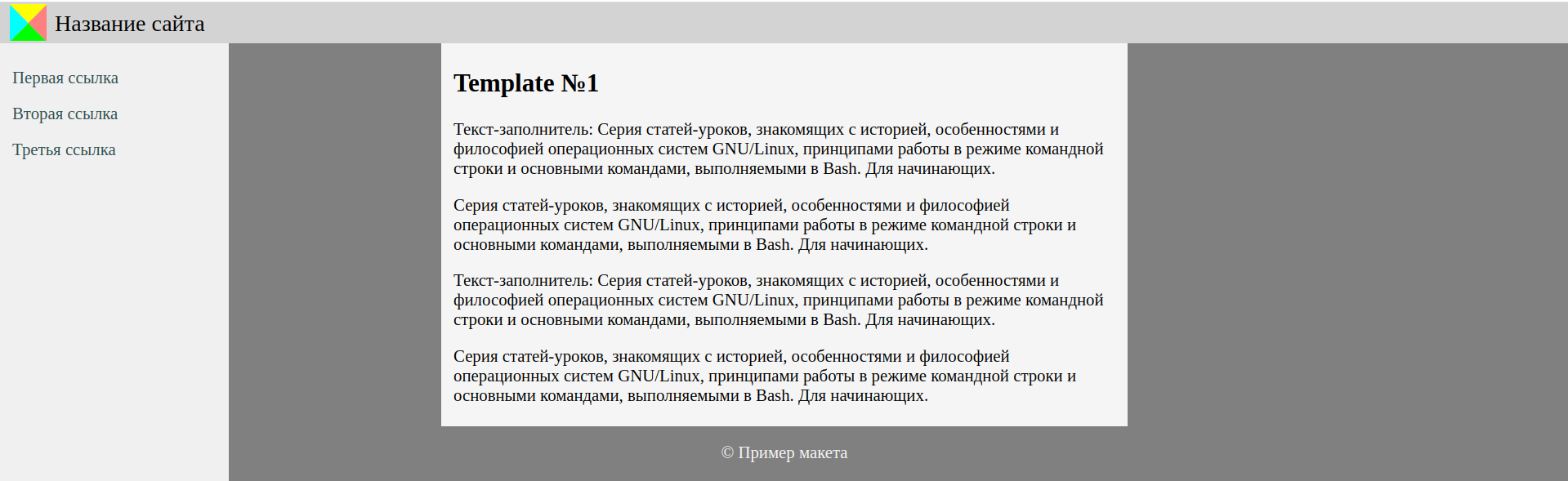
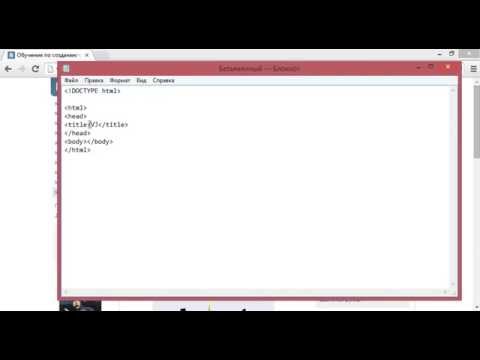
Урок 1 - создание простой web-страницы
Обязательно добавьте метатеги в секцию head, такие как description, keywords, author, чтобы улучшить видимость вашего сайта для поисковых систем и повысить рейтинг в результатах поиска.


#1 Верстка сайта по шаблону для начинающих - Верстаем вместе - Сайт ресторана - делаем меню

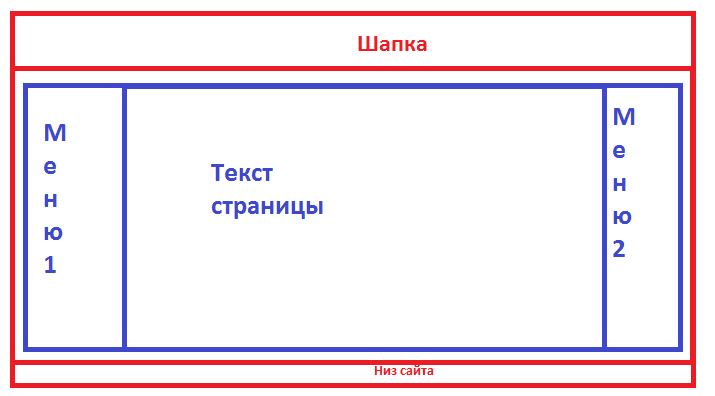
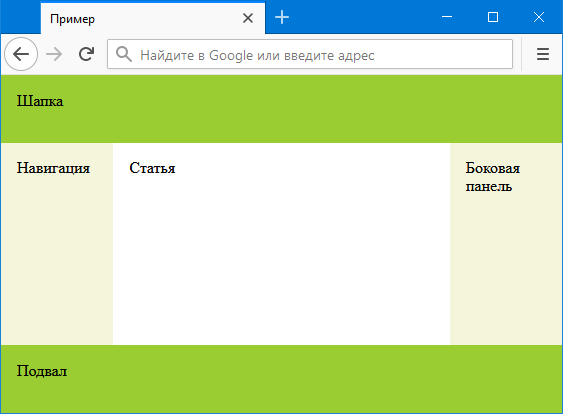
Создайте четкую и логическую структуру вашей страницы, используя контейнерные теги, такие как div и section, а также задавайте классы и идентификаторы элементам, чтобы удобно стилизовать и управлять ими с помощью CSS и JavaScript.

ЯЗЫК РАЗМЕТКИ HTML ЗА 40 МИНУТ ДЛЯ НАЧИНАЮЩИХ. ВСЕ ТЕГИ ВКЛЮЧЕНЫ.