Простые шаги для эффективной разметки html
Хотите создать эффективную и чистую разметку для своего веб-сайта? В этой статье мы расскажем вам, как быстро и легко создать html разметку, используя несколько простых шагов и полезных советов.


ЯЗЫК РАЗМЕТКИ HTML ЗА 40 МИНУТ ДЛЯ НАЧИНАЮЩИХ. ВСЕ ТЕГИ ВКЛЮЧЕНЫ.
Используйте семантические теги: используйте теги, которые явно описывают содержимое, чтобы улучшить доступность, SEO и общее качество вашей разметки.


Учим Html за 35 минут для начинающих от 10 лет (Основы) + Мотивация для разработчиков #ДомаВместе


Как оформлять HTML разметку. Советы начинающим!
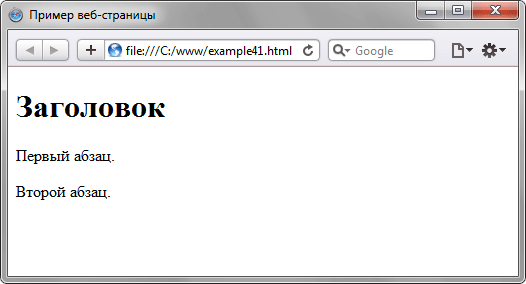
Организуйте структуру разметки: используйте теги заголовков, параграфов и списков, чтобы структурировать контент вашей страницы и сделать его более понятным для пользователей и поисковых систем.


Урок 4. Верстка. Быстрый старт. HTML-разметка блока «Скачать приложение»

Избегайте излишнего использования стилей в разметке: отделяйте структуру от оформления, используйте внешние таблицы стилей (CSS), чтобы управлять внешним видом вашей страницы и облегчить ее обслуживание и изменение.

#1 Верстка сайта по шаблону для начинающих - Верстаем вместе - Сайт ресторана - делаем меню