Как правильно создать полноценный каталог товаров с использованием html и css?
В этой статье вы найдете полезные советы и идеи, которые помогут вам создать красивый и функциональный каталог товаров с использованием html и css. Познакомьтесь с основными принципами и техниками, которые позволят вам создать удобный интерфейс для пользователей и эффективно отображать информацию о товарах.


Создание красивого сайта с Parallax эффектом при скролле (HTML CSS JavaScript)
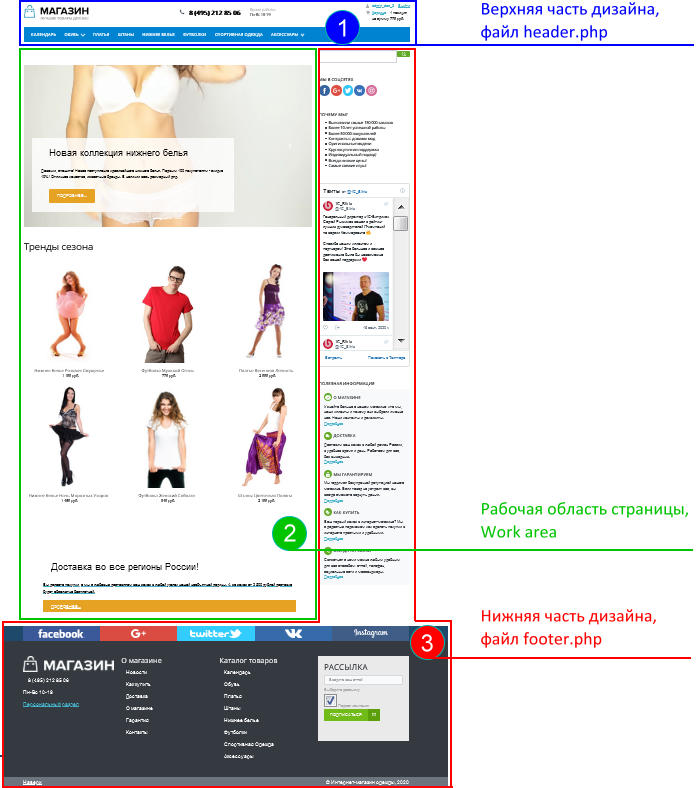
Используйте сетку для равномерного распределения товаров на странице. Это поможет создать структурированный вид и упростит отображение информации о товарах.


Верстка с Bootstrap - Урок 9. Каталог товаров интернет магазина - StudioProWeb


8. Верстаем страницу товара магазина - HTML \u0026 CSS курс 2.0
Добавьте поиск и фильтры, чтобы пользователи могли быстро находить нужные товары. Это существенно повысит удобство использования каталога и ускорит поиск товаров.


Complete Responsive Flower Store Website Design With Admin Dashboard - HTML CSS JavaScript PHP MySQL

Не забывайте о мобильной адаптивности. Дизайн каталога должен быть удобен для использования на разных устройствах. Проверьте, как правильно отображается ваш каталог на мобильных устройствах и внесите необходимые коррективы.

Курс JavaScript-практика. #04. Компонент \