Как создать современный и эффективный макет для сайта с использованием HTML-кода
Узнайте о надежном и простом способе создания макета для сайта с помощью HTML-кода. В данной статье будут представлены полезные советы и идеи, помогающие создать современный и эффективный макет для вашего сайта.


Верстка сайта с нуля из Figma для начинающих #1
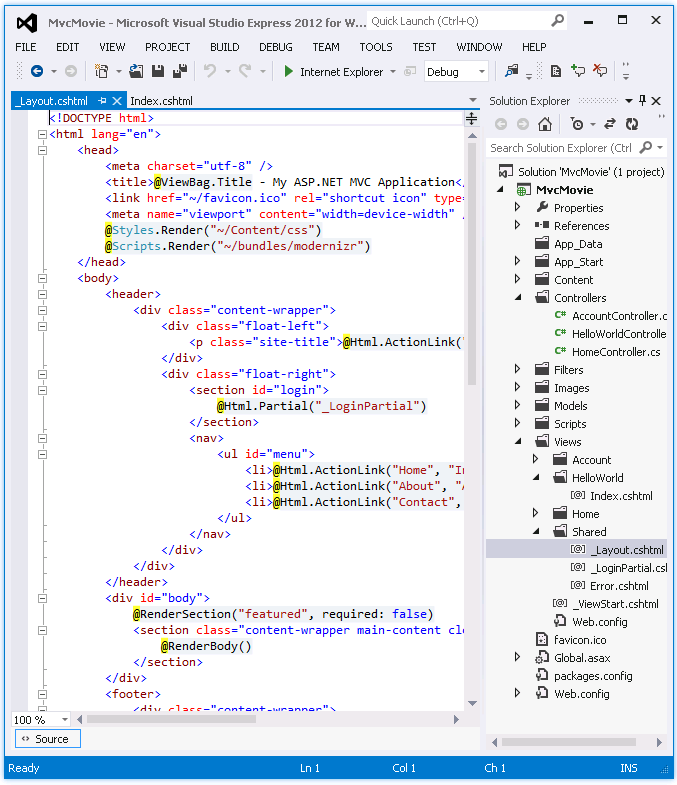
Используйте семантическую разметку для правильного структурирования контента вашего сайта. Это поможет не только улучшить его SEO-оптимизацию, но и сделает код более понятным и легким для поддержки в будущем.


Типы макетов сайта. Верстка страницы по макету. Как верстать макеты


✅ Верстка сайта с нуля для начинающих - HTML, CSS Flexbox \u0026 Grid, VS Code, Figma
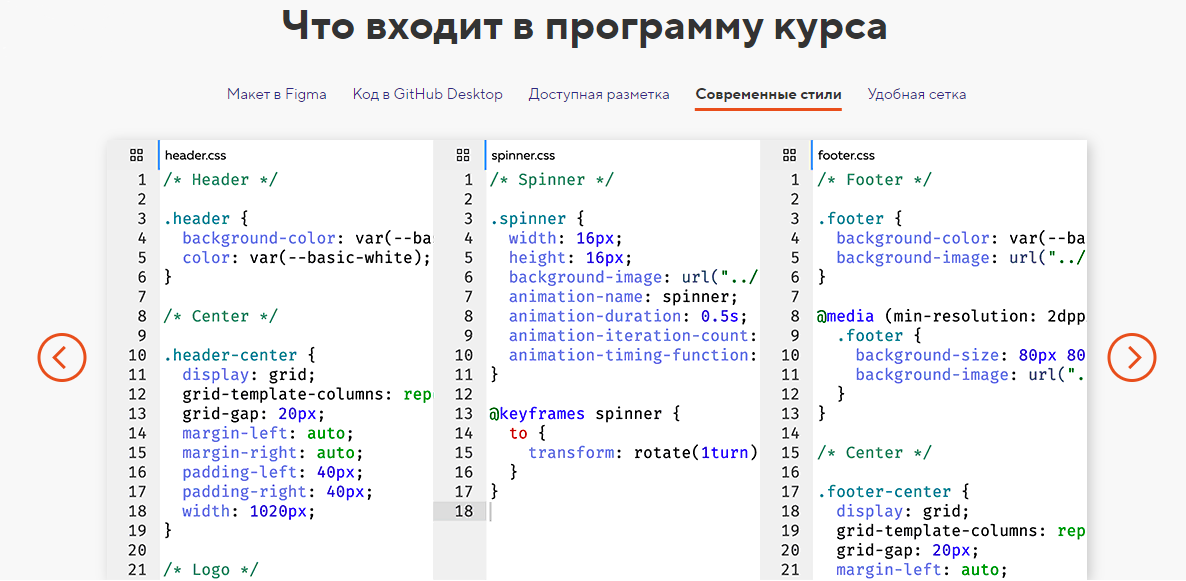
Используйте сетки и фреймворки, такие как Bootstrap или Foundation, для более быстрой и гибкой разработки макета. Они предоставляют готовые стили и компоненты, которые можно легко настроить под свои нужды.


Интенсивный курс адаптивная верстка сайта за 15 минут! html css

Не забывайте о мобильной адаптивности вашего макета. Сегодня большая часть пользователей интернета заходит на сайты с мобильных устройств, поэтому важно, чтобы ваш сайт корректно отображался и на маленьких экранах.

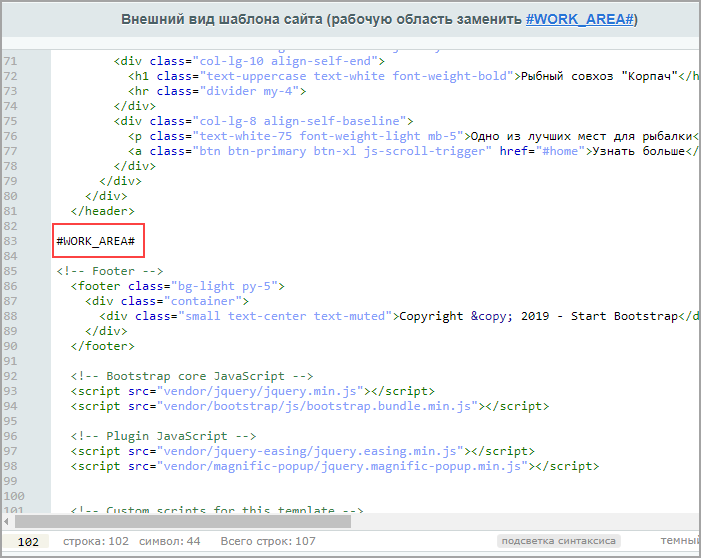
Как создать сайт с нуля на шаблоне TemplateMonster