Создание сайта с использованием простого и понятного кода HTML
Ищете способы упростить код своего сайта? В этой статье вы найдете полезные советы и идеи по созданию страницы через простой код HTML. Узнайте, как сделать ваш сайт более эффективным и доступным для всех пользователей!


Учим Html за 35 минут для начинающих от 10 лет (Основы) + Мотивация для разработчиков #ДомаВместе
Используйте семантические теги для правильной структурированности содержимого, такие как <header>, <nav>, <main>, <article>, <section>, <aside> и <footer>. Это поможет поисковым системам и пользователям понять структуру вашей страницы.


Создание сайта на html. Часть 1


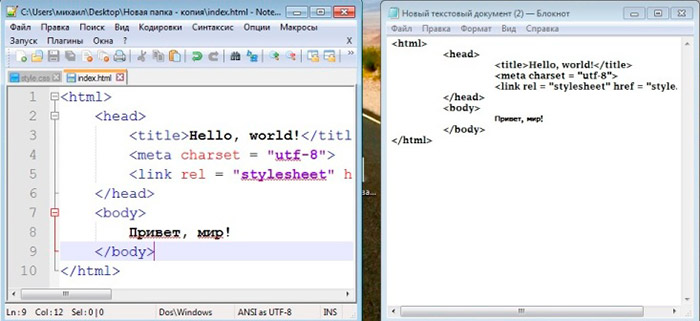
Создание html сайта в блокноте
Уменьшите размер файла CSS и JavaScript, объединив их в один файл и сжимая его с помощью соответствующих инструментов. Это поможет ускорить загрузку вашего сайта и сэкономить трафик пользователей.


Ваш первый код HTML. Как сделать вебсайт, веб-страничку. Курс по HTML (3 из 20)

Не забывайте о доступности вашего сайта. Добавьте атрибуты <alt> к изображениям, используйте правильные заголовки и проверьте, как ваш сайт выглядит с помощью инструментов проверки доступности.

Создание простого сайта в HTML [NOTEPAD++]