Легкий способ создать готовый сайт через блокнот HTML
Хотите создать свой собственный сайт, но не знаете, с чего начать? В этой статье мы расскажем вам о том, как создать готовый сайт с помощью блокнота HTML. Это увлекательный процесс, который позволит вам полностью контролировать внешний вид и функциональность вашего сайта.


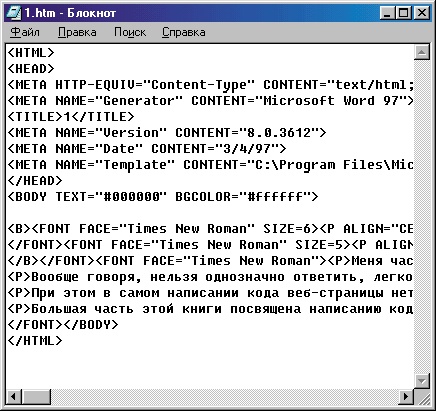
ВЕБ-СТРАНИЦА. Как создать веб страницу с помощью блокнота? html
Первым шагом является создание основной структуры HTML. Вам нужно определить заголовки, абзацы, списки и другие элементы вашего сайта. Помните, что правильная структура HTML является основой для правильной работы вашего сайта.


Как самому сделать сайт без программирования с нуля?


Как создать сайт на html в блокноте
После создания структуры вы можете приступить к добавлению стилей с помощью CSS. CSS позволяет вам изменить внешний вид вашего сайта, добавить цвета, шрифты, фоны и многое другое. Используйте CSS для создания красивого и привлекательного дизайна вашего сайта.


Создание красивого сайта с Parallax эффектом при скролле (HTML CSS JavaScript)

Не забудьте добавить контент на ваш сайт. Это могут быть тексты, изображения, видео или другие медиафайлы. Контент должен быть информативным и интересным для ваших посетителей. Также не забудьте организовать ваш контент с помощью разделов, заголовков и параграфов.

Я сделал сайт за 10 минут!