Как легко и эффективно создать простой сайт с помощью HTML и CSS
Узнайте, как создать простой сайт, используя готовый шаблон на HTML и CSS. В этой статье мы представим вам различные идеи и полезные советы для верстки вашего сайта. Откройте для себя легкие способы создания красивого и функционального сайта без необходимости в программировании.


Верхнее меню на сайт - CSS HTML
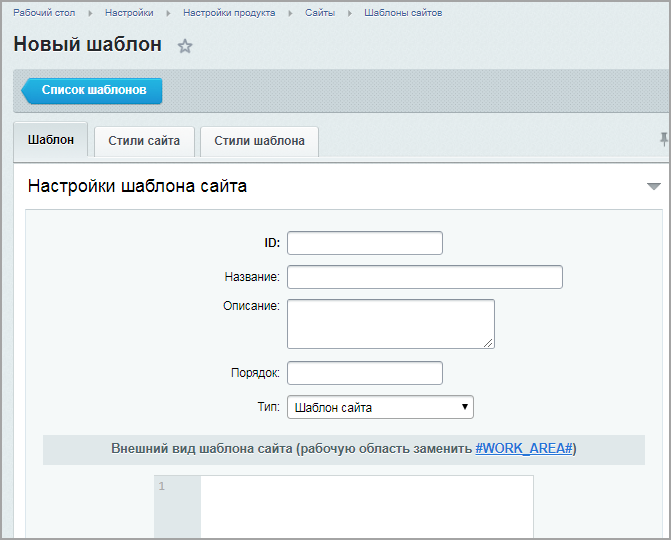
Выберите подходящий шаблон: Начните с выбора готового шаблона, который соответствует вашему веб-проекту. Убедитесь, что шаблон имеет простую структуру и хорошо организованы стили, чтобы вы могли легко адаптировать его под ваши нужды.


CSS Layout. Верстаем простой шаблон. Разбираемся как правильно расположить блоки на сайте. #изивеб


#1 Верстка сайта с нуля для начинающих - HTML, CSS
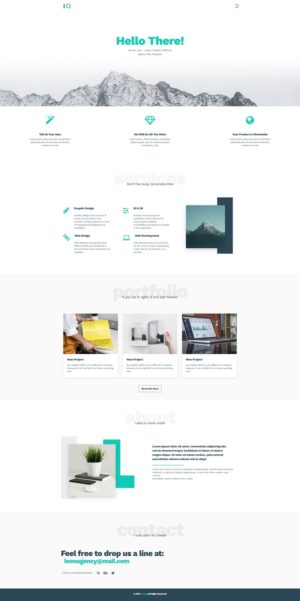
Проявите креативность в дизайне: Шаблоны могут быть полезной отправной точкой, но не забудьте проявить свою индивидуальность и добавить уникальность в дизайн сайта. Экспериментируйте с расположением элементов, цветовыми схемами и шрифтами, чтобы создать уникальный стиль вашего сайта.


Объяснение Вёрстки Простого Сайта HTML+CSS

Оптимизируйте сайт для мобильных устройств: Не забывайте, что большинство пользователей сегодня посещают сайты с мобильных устройств. Убедитесь, что ваш сайт отзывчив и хорошо выглядит на разных экранах. Используйте медиа-запросы и адаптивный дизайн, чтобы обеспечить отличную пользовательскую экспертность для всех пользователей.

Создание простого сайта html в Блокноте за 14 минут.