Идеальный шаблон веб-страницы HTML: как создать эффективный и привлекательный дизайн сайта
Ищете простой шаблон веб-страницы HTML? В этой статье мы поделимся полезными советами и идеями, которые помогут создать уникальный дизайн и эффективную веб-страницу с минимальными усилиями. Экспериментируйте с различными элементами, цветовыми схемами и расположением блоков, чтобы привлечь внимание пользователей и сделать свой сайт запоминающимся и уникальным.


CSS Layout. Верстаем простой шаблон. Разбираемся как правильно расположить блоки на сайте. #изивеб
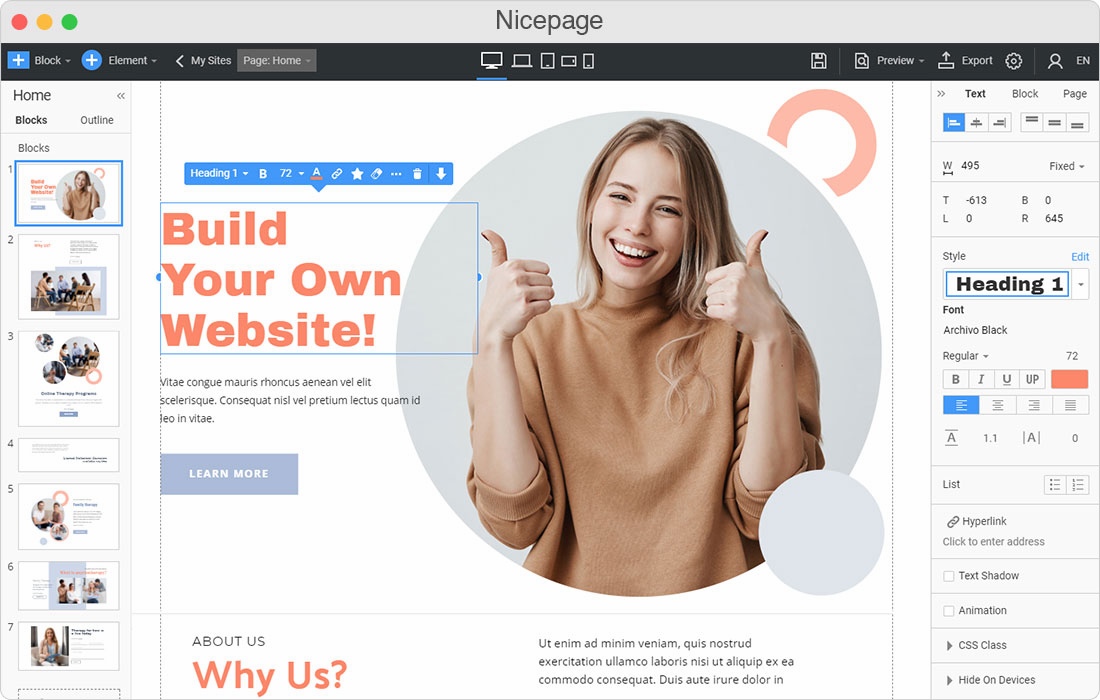
Используйте простой и интуитивно понятный макет страницы. Разместите логотип и основное меню в верхней части страницы для удобства посетителей.


Создание красивого сайта с Parallax эффектом при скролле (HTML CSS JavaScript)

Урок 1 - создание простой web-страницы
Оптимизируйте загрузку страницы, избегая излишнего использования графических элементов и сложных скриптов. Упростите код и используйте спрайты для небольших изображений, чтобы ускорить загрузку.


Создаем простой сайт HTML в блокноте. Пошаговая инструкция (HTML пример)

Используйте отзывчивый дизайн, чтобы ваш сайт подстраивался под различные разрешения экранов, от мобильных устройств до настольных компьютеров. Это поможет улучшить пользовательский опыт и удовлетворить потребности всех посетителей.

#1 Верстка сайта с нуля для начинающих - HTML, CSS