Изучение HTML и создание своего первого сайта: шаг за шагом пособие
В этой статье вы найдете подробные инструкции о том, как создать свой собственный сайт с использованием языка HTML. Мы расскажем вам о базовых элементах HTML, шаги по созданию структуры сайта, добавлению содержимого и стилизации страниц. Этот гайд оптимален для начинающих разработчиков, которые только начинают свой путь в web-разработке.


Создание html сайта в блокноте
Выберите текстовый редактор, который предлагает подсветку синтаксиса для дальнейшей работы с кодом HTML. Рекомендуется использовать такие редакторы, как Visual Studio Code, Sublime Text или Atom. Они предоставляют удобную среду для работы с HTML-кодом и помогают быстро выявлять возможные ошибки.


Основы HTML для Начинающих (в 2023)


Я сделал сайт за 10 минут!
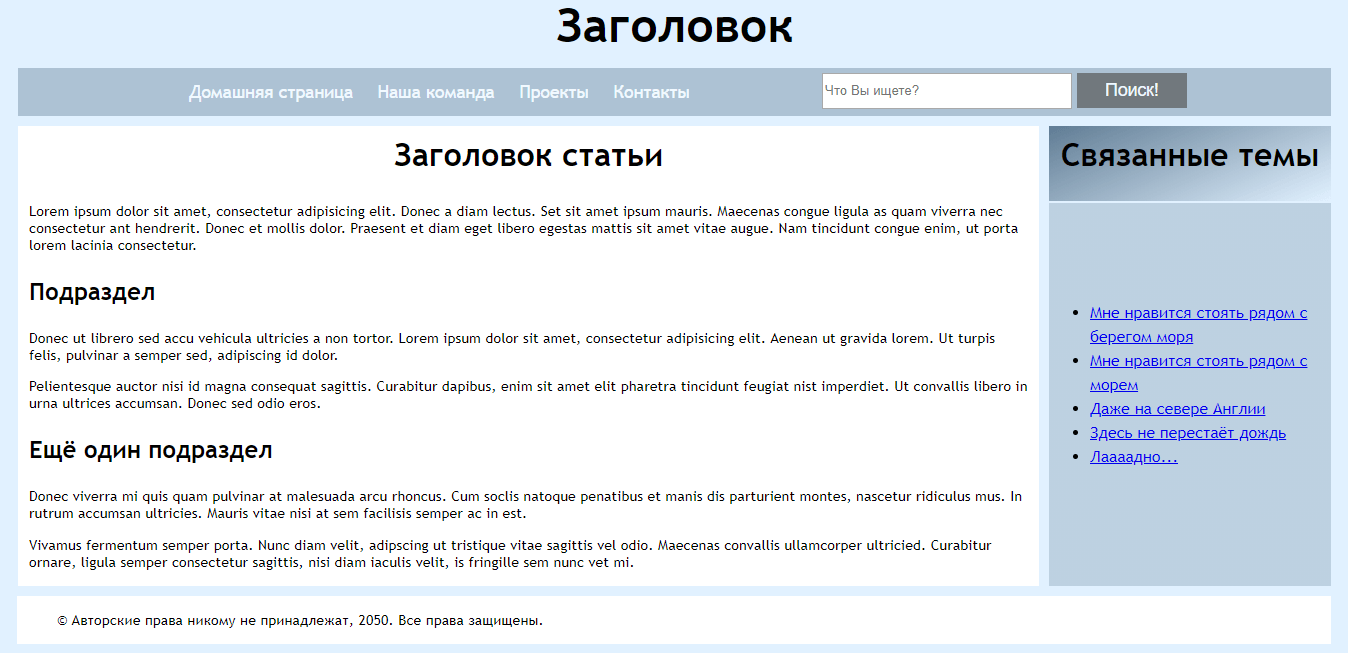
Ознакомьтесь с основными элементами HTML, такими как заголовки, параграфы, списки, ссылки и изображения. Понимание основных тегов HTML позволит вам легче создавать и структурировать содержимое вашего сайта. Используйте правильное тегирование, чтобы убедиться, что ваш код будет правильно интерпретирован и отображен веб-браузерами.


Учим Html за 35 минут для начинающих от 10 лет (Основы) + Мотивация для разработчиков #ДомаВместе

Не забывайте о стилизации вашего сайта с помощью CSS. CSS позволяет вам изменять внешний вид элементов вашего сайта, управлять цветами, шрифтами, отступами и многим другим. Изучение основ CSS поможет вам создавать эстетически привлекательные и функциональные веб-страницы.

#1 Верстка сайта с нуля для начинающих - HTML, CSS