HTML в блокноте: создание уникальной веб страницы без использования сложных программ
Хотите создать свою собственную веб страницу, но не знаете, с чего начать? В этом статье вы найдете подробное руководство по созданию веб страницы с использованием HTML в блокноте. Узнайте основные теги и элементы HTML, научитесь структурировать страницу, добавлять текст, изображения и гиперссылки.


Как сделать html страницу сайта в блокноте, создать html веб страницу
Начните с создания шаблона страницы, определив основные блоки: заголовок, навигационную панель, основное содержимое и подвал. Используйте соответствующие HTML теги для каждого блока, например, <header>, <nav>, <main> и <footer>.


Создание html сайта в блокноте


Создание простого сайта html в Блокноте за 14 минут.
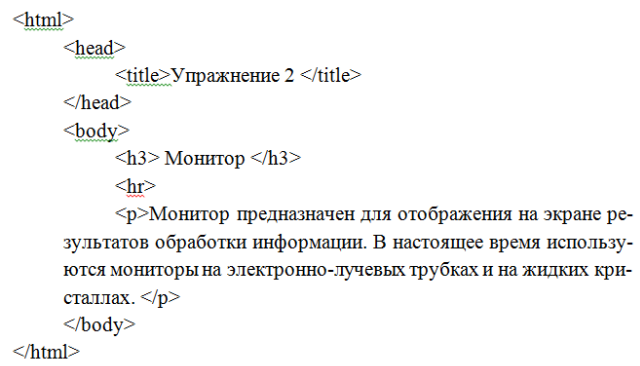
Вставьте текстовое содержимое с помощью тега <p> для абзацев и <h1>, <h2>, <h3> и т. д. для заголовков разного уровня. Используйте теги <strong> или <em> для выделения текста жирным или курсивом соответственно.


ВЕБ-СТРАНИЦА. Как создать веб страницу с помощью блокнота? html

Добавьте изображения с помощью тега <img> и указания пути к файлу изображения в атрибуте src. Установите ширину и высоту изображения с помощью атрибутов width и height, чтобы предотвратить скачивание всего изображения перед отображением страницы.

Информатика. 9 класс. Технология создания сайта в блокноте.