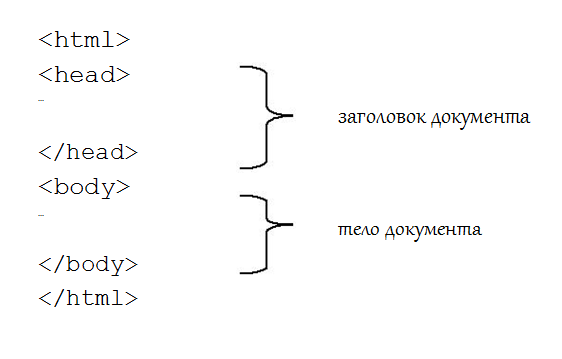
Идеи для правильного использования тегов HTML в блокноте: создание красивых заголовков, с соблюдением правил русского языка
Узнайте, как использовать теги HTML в блокноте для создания развернутых заголовков. В этой статье вы найдете полезные советы и идеи, чтобы улучшить грамматику, морфологию и синтаксис ваших заголовков.


html теги для форматирования текста. html5 работа с текстом. HTML5 для начинающих. Урок#5
Используйте теги h1 - h6 для создания заголовков различных уровней. Не забудьте добавить соответствующий стиль CSS, чтобы сделать заголовки более привлекательными.


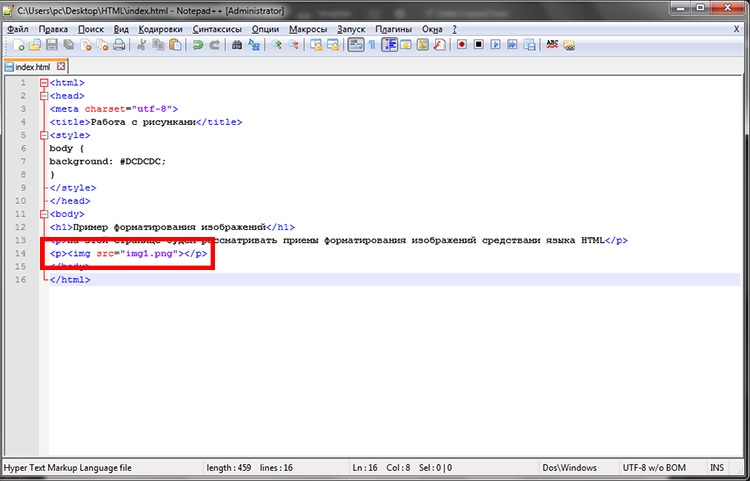
Уроки HTML, CSS / Как добавить картинку


Создаем простой сайт HTML в блокноте. Пошаговая инструкция (HTML пример)
Определите ключевые слова для каждого заголовка и используйте их в HTML-коде, чтобы улучшить SEO-рейтинг вашей страницы.


#1 Верстка сайта по шаблону для начинающих - Верстаем вместе - Сайт ресторана - делаем меню

Выделите важные фразы внутри заголовков с помощью тега strong или em, чтобы привлечь внимание читателей и сделать текст более выразительным.

Создание html сайта в блокноте