Как создать эффект появления при скролле и зацепить ваших посетителей с первых секунд
Эффект появления элементов при скролле страницы - один из самых популярных трендов веб-дизайна, который позволяет сделать пользовательский опыт более интерактивным и запоминающимся. Узнайте несколько полезных советов, как улучшить свой дизайн, используя этот эффект.


Анимация при прокрутке (скролле) страницы на HTML CSS и JavaScript
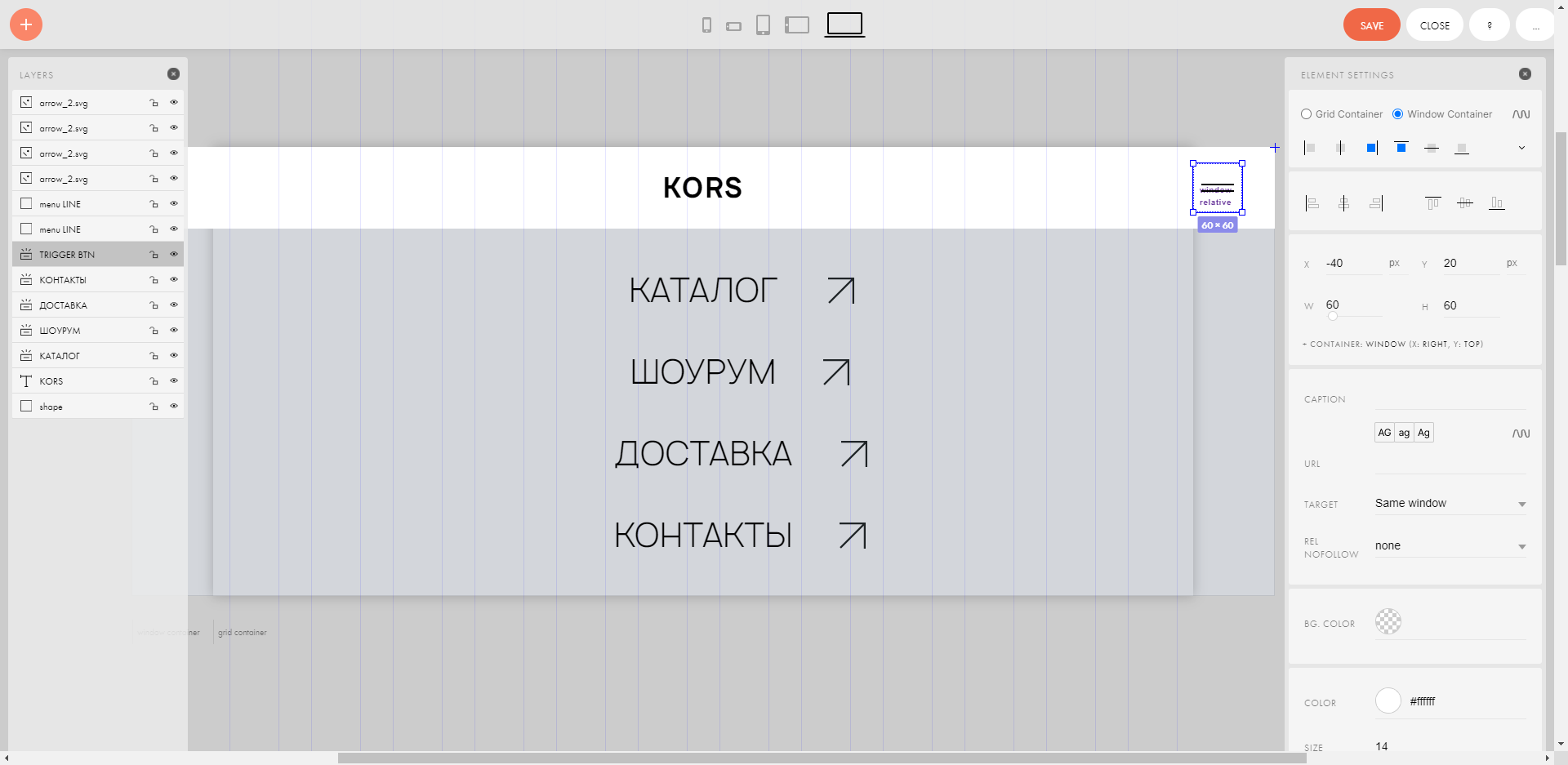
Используйте анимацию для постепенной появления объектов при прокрутке страницы. Например, вы можете задать плавное появление элемента снизу вверх или слева направо.


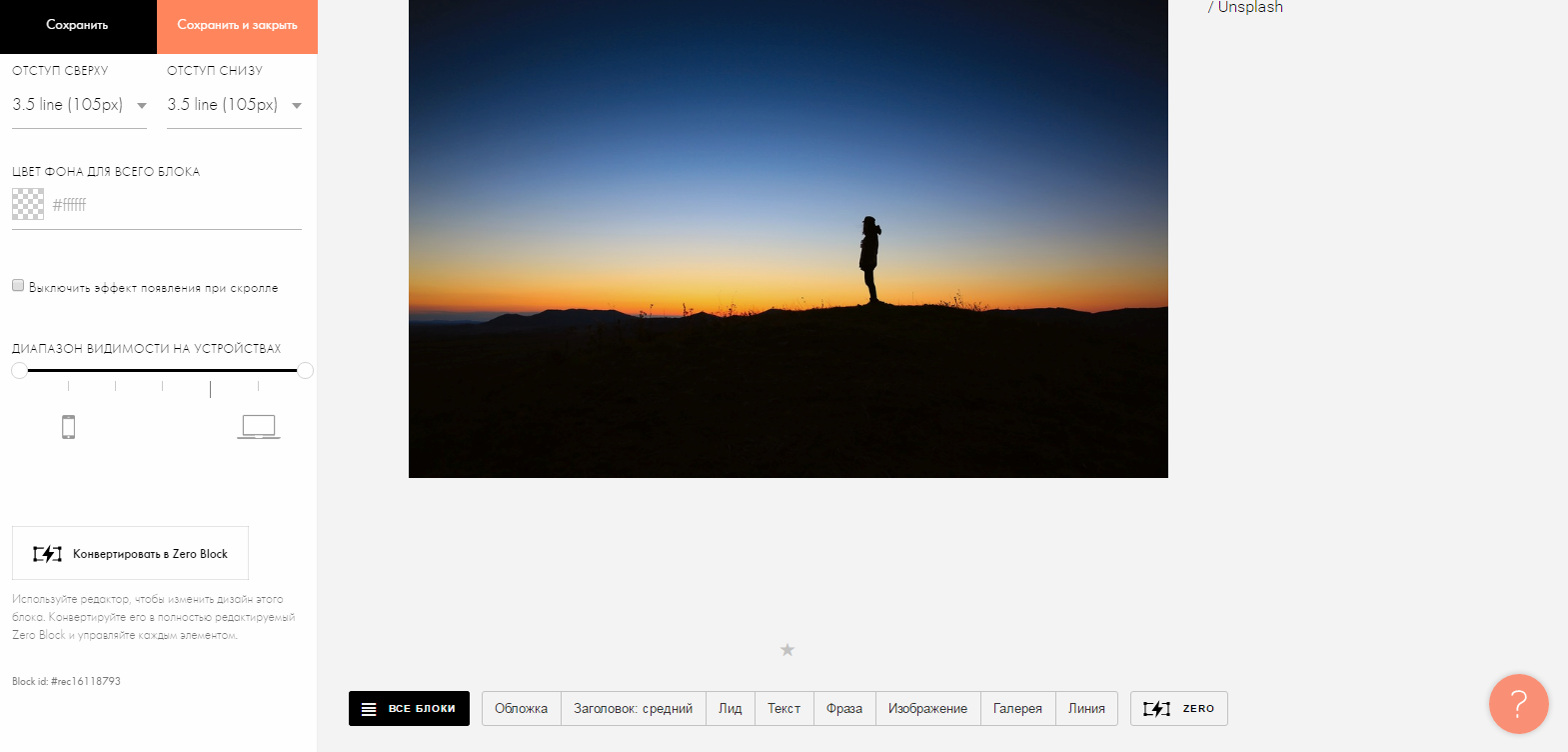
Как зафиксировать элемент при скролле


Появление элементов при скролле - Проще простого!
Разделите контент на секции и установите задержку перед появлением каждой новой секции. Это создаст ощущение плавного перехода и добавит динамики к вашей странице.


Эффект появления элемента из прозрачности

Экспериментируйте с различными эффектами, такими как затемнение фона или изменение цвета, чтобы создать уникальный и запоминающийся дизайн.

Как создать анимацию при скролле в Figma // Смарт анимация // Прототип в Figma