Идеи и советы для стилизации текста с помощью шрифта Roboto из Google Fonts
Шрифт Roboto из Google Fonts - подходящий выбор для стилизации текста на веб-страницах. В данной странице вы найдете полезные советы и идеи о том, как использовать его в CSS.


How to download and use the Roboto font family!
Учитывайте разные начертания шрифта Roboto, такие как Regular, Italic, Bold и Bold Italic, для создания контрастных текстовых стилей.


CSS : How to use Roboto Light/Thin from google fonts in Chrome


Using Fonts in sitesready.ru (Google Fonts, Local Fonts, Tailwind CSS)
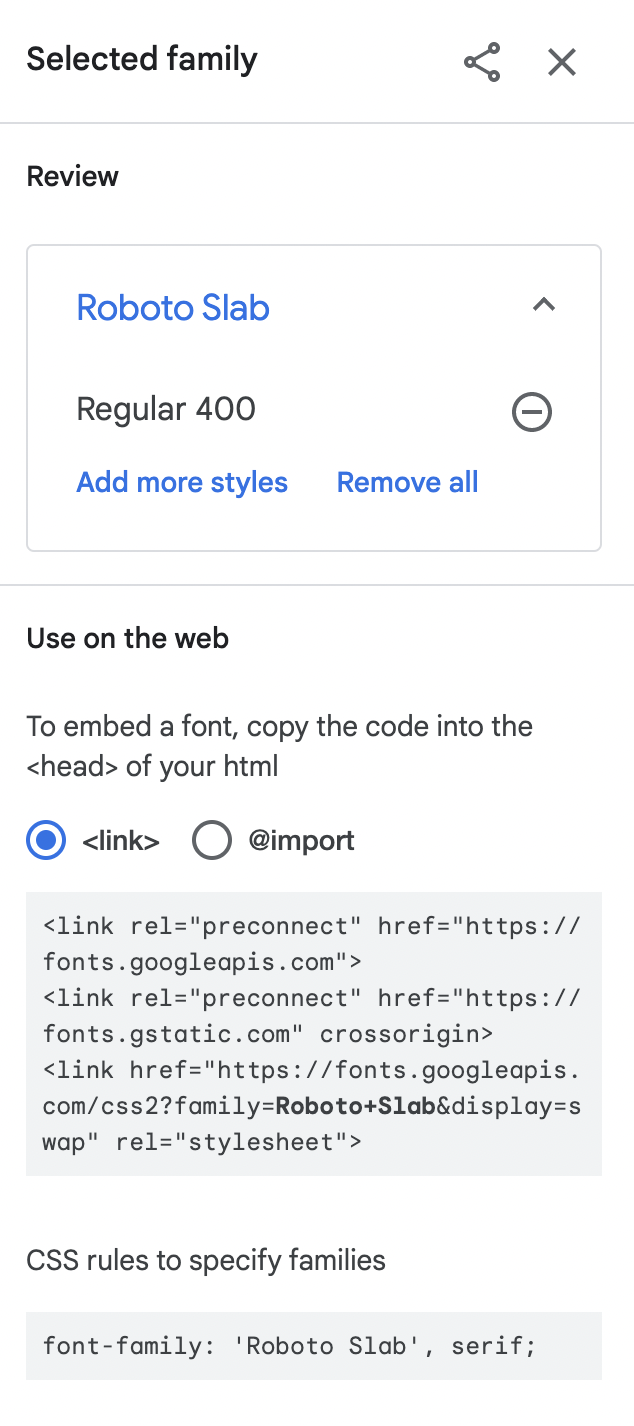
Используйте свойства font-family и font-weight для указания шрифта Roboto и его начертания в CSS-коде.


Reimagining Google Fonts

Применяйте свойство font-display с параметром swap для улучшения производительности загрузки и отображения шрифта Roboto на странице.

How to Add Google Font to HTML Website