Легкий способ создать красивое выпадающее меню на сайте Tilda
В этой статье вы узнаете, как создать эффектное выпадающее меню на платформе Tilda без необходимости использования специальных навыков программирования или дизайна. Следуя нашим советам, вы сможете с легкостью добавить стильное меню на свой сайт и удивить ваших посетителей.


Двухуровневое меню на ZERO блок Tilda ПО НАВЕДЕНИЮ мыши. Выпадающее меню. Двойное фиксированное меню
Используйте блок Accordion на Tilda для создания выпадающего меню. Этот блок позволяет добавлять заголовки и скрывать содержимое под ними. Просто разместите нужное количество блоков на странице и задайте им заголовки и содержимое.


Tilda. МЕНЮ САЙТА НА ТИЛЬДЕ - мобильное меню тильда


Обновленный функционал: Меню второго уровня (выпадающее меню) - Тильда Конструктор Сайтов
Добавьте анимацию при открытии и закрытии выпадающего меню, чтобы сделать его более привлекательным для посетителей. Используйте блок Модуль на Tilda, чтобы применить анимацию при взаимодействии с меню.


Как сделать кликабельным (при клике) пункт меню с вложенным (выпадающим) меню - Тильда

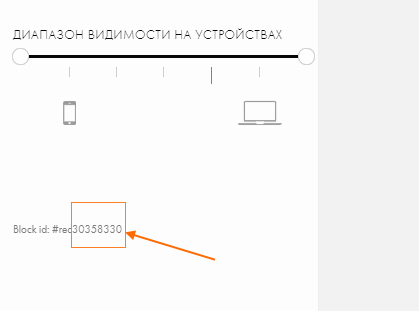
Не забудьте оптимизировать ваше выпадающее меню для мобильных устройств. Предоставьте возможность сворачивать и разворачивать меню при нажатии на специальную иконку или кнопку, чтобы обеспечить комфортный просмотр сайта на смартфонах и планшетах.

Сайт на TILDA ZERO BLOCK - 💓 Мобильная версия, анимация. Тильда конструктор сайтов