Неизменная классика: всплывающие окна на сайте - простое и эффективное решение
Всплывающие окна на сайте являются мощным инструментом для привлечения внимания пользователей и повышения конверсии. Они могут использоваться для разных целей, от подписки на рассылку до предложения скидок и акций. В этой статье мы поделимся с вами несколькими полезными советами, как реализовать всплывающие окна на вашем сайте и достичь максимального эффекта.


Pop-up, настройка всплывающих окон: появление при клике, скролле, по времени, закрытии - Тильда
Выберите подходящий момент для появления всплывающего окна. Например, можно настроить появление окна при попытке покинуть сайт или когда пользователь провел на странице определенное время. Это поможет захватить его внимание и сделать предложение, которое он не сможет отклонить.


Модальные окна (попапы) на HTML CSS JavaScript. Всплывающие окна. Как это сделать?


Модальное окно (попап) для сайта. Как сделать всплывающее окно?
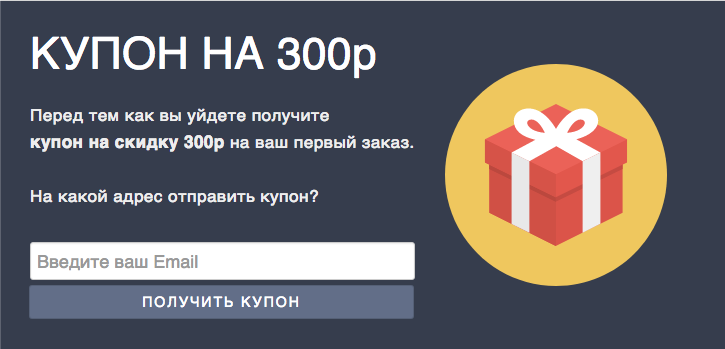
Сделайте всплывающие окна привлекательными и информативными. Используйте яркие цвета и привлекательные заголовки, чтобы привлечь внимание пользователей. Кроме того, в окне должна быть четкая и понятная информация о том, какой выгоды получит пользователь, если примет ваше предложение.


HTML \u0026 CSS практика - Модальное окно

Не забудьте добавить кнопку закрытия всплывающего окна. Эта функция должна быть доступной пользователю, чтобы он мог легко закрыть окно, если не заинтересован в вашем предложении. Это поможет избежать негативного опыта и сохранить положительное впечатление от пользователя.

Простое модальное окно (Popup окно)