Запуск сайта в notepad: подробное руководство для новичков
Хотите создать свой сайт, но не знаете, с чего начать? Мы подготовили для вас полное руководство о том, как создать и загрузить свой сайт с помощью простого инструмента - блокнота. Узнайте, как создать файлы HTML, CSS и JavaScript, подготовить сервер и загрузить свой сайт в Интернет. Начните свое путешествие в веб-разработке прямо сейчас!


Создание простого сайта в HTML [NOTEPAD++]
Создайте папку, в которой будут храниться все файлы вашего сайта. Рекомендуется назвать папку осмысленным и легко запоминающимся именем.


Создание html сайта в блокноте


How To Link CSS to HTML In Notepad ++
Откройте блокнот и создайте новый файл с расширением .html. Внутри этого файла напишите базовую разметку HTML, чтобы создать основу вашего сайта. Не забудьте сохранить файл!


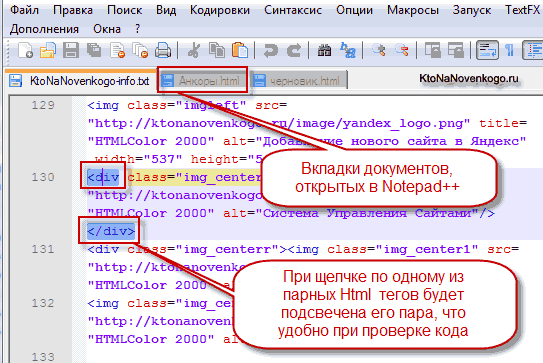
Урок 2. Редактор Notepad++. Настройка

Создайте файл стилей CSS, который будет отвечать за внешний вид вашего сайта. Сохраните его в той же папке, что и HTML-файл. Внутри файла CSS определите стили для различных элементов вашего сайта.

Notepad++ на Русском. Установка, настройка, использование с нуля