Преимущества кнопки показать больше в нулевом блоке
Узнайте, как эффективно использовать кнопку показать больше в секции с нулевым блоком и увеличить взаимодействие с вашим контентом. Откройте новые возможности для ваших посетителей и сделайте свою страницу более привлекательной.


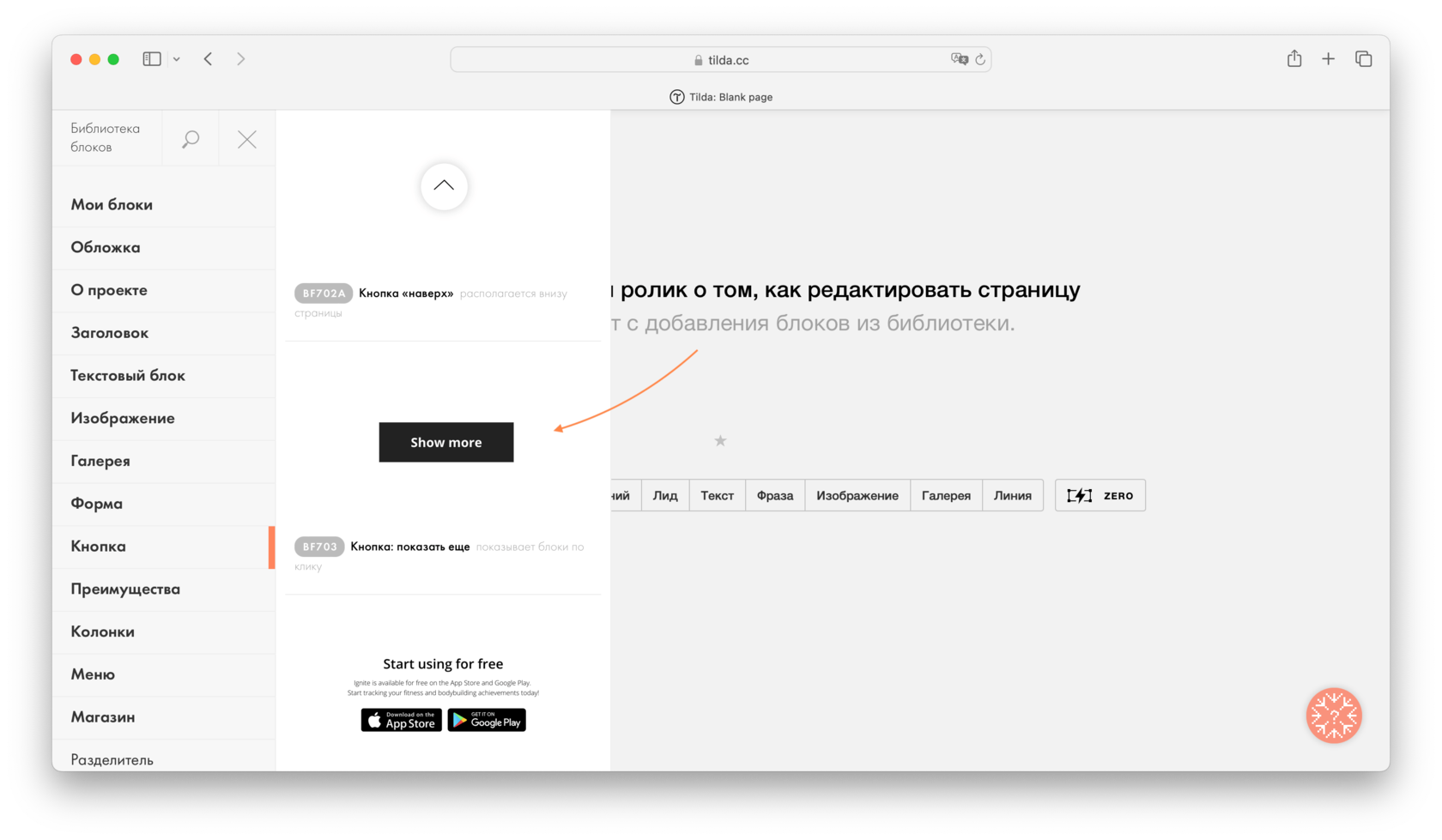
Давай сделаем кнопку ПОКАЗАТЬ ЕЩЕ без косяков! Управляй контентом на странице.
Создайте краткий, но информативный заголовок, который привлечет внимание пользователей. Используйте яркие и привлекательные фразы, чтобы заинтересовать посетителей и вызвать желание узнать больше о вашем контенте.


Скрыть текст (свернуть текст, спрятать текст, развернуть текст, тег cut) - Тильда Конструктор


Слайдер из Зеро и с Autoscale, без редактирования кода, со своими стрелками + СИНХРОНИЗАЦИЯ!
Задайте оптимальное количество отображаемого контента перед кнопкой показать больше. Меньше контента поможет создать ощущение интриги, а больше контента - удовлетворение любопытства посетителей.


Как сделать показ скрытых блоков по клику в Tilda?

Используйте эффектные анимации и переходы, чтобы сделать кнопку показать больше более заметной. Объясните, что после нажатия на кнопку ожидается появление дополнительного контента, чтобы посетители не сомневались в ее функциональности.

Показываем скрытый блок при нажатии на кнопку Тильда