Применение lazy loading в Tilda и его эффективность
Lazy load - это техника оптимизации веб-страницы, которая позволяет загружать изображения и другие ресурсы только при прокрутке страницы. Включение lazy load в Tilda может существенно улучшить загрузку сайта и ускорить время его работы.


Мобильная верстка на Tilda. Решаем проблемы
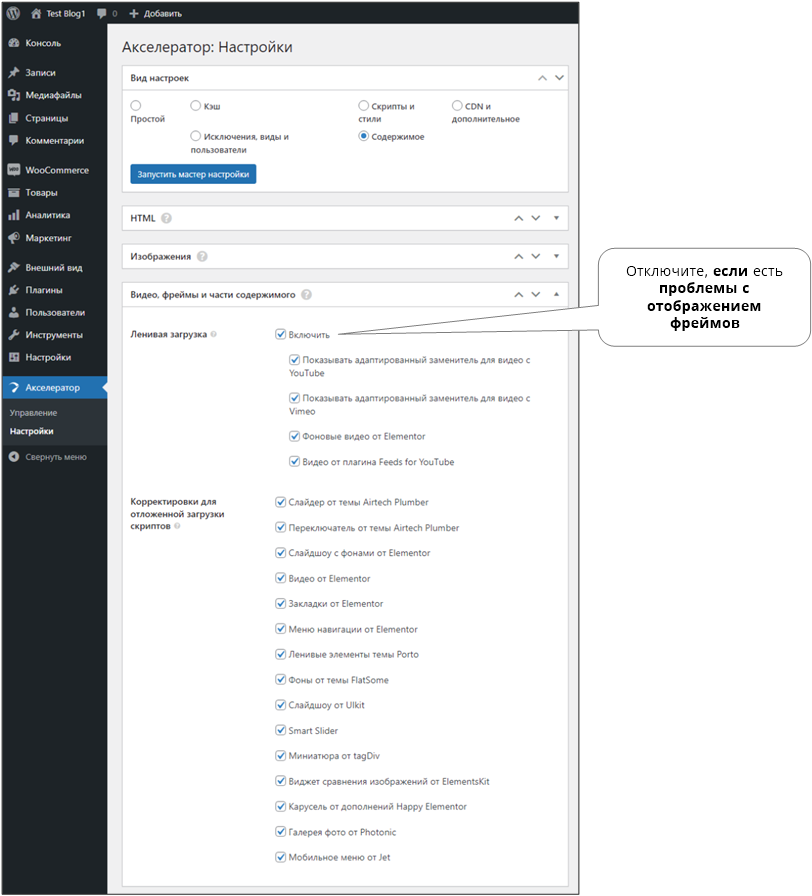
Одним из простых способов включить lazy load в Tilda является использование готового скрипта или плагина. Настройте его соответствующим образом и добавьте на вашу страницу или на все страницы сайта.


Как сделать сайт за 7 минут на конструкторе. Конструктор сайтов бесплатно 2023


SEO-продвижение сайта: мастер-класс
Если вы хотите настроить lazy load вручную, вам потребуется некоторое знание JavaScript. Сперва добавьте атрибут lazy к тегам img или iframe. Затем создайте скрипт, который будет активироваться при прокрутке страницы и загружать изображения только при их видимости на экране.


Подгрузка картинок при прокрутке. Lazy load

Не забудьте проверить работу lazy loading на разных устройствах и браузерах. Убедитесь, что изображения и ресурсы загружаются корректно и не влияют на производительность сайта.

Lazy Loading (ленивая загрузка). Объяснение и практические примеры на JavaScript. Атрибут loading.