Простые способы определить фреймворк сайта с помощью онлайн инструментов
Узнайте, как без особых технических знаний определить использованный фреймворк вашего сайта простыми онлайн инструментами. Все, что вам нужно знать, чтобы успешно выполнить это задание - это URL вашего сайта. Откройте для себя полезные советы и инструменты, которые помогут вам распознать фреймворк, на котором построен ваш сайт.


Адаптивная верстка интернет-магазина с нуля. Часть #1. GULP SCSS JS
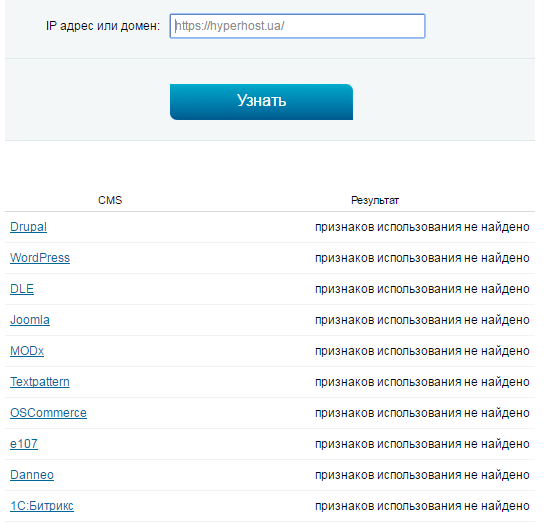
Воспользуйтесь онлайн сервисами, такими как Wappalyzer или BuiltWith, чтобы выявить используемый фреймворк вашего сайта. Просто введите URL веб-страницы, и эти инструменты покажут вам список использованных технологий и фреймворков.


Что такое Framework простыми словами?


ЛУЧШИЙ конструктор веб-сайтов 2023 (Моя ТОП-рекомендация)
Проанализируйте HTML и CSS код вашего сайта. В нем могут быть указания на использование определенных фреймворков или библиотек. Например, наличие специфических классов или идентификаторов может указывать на использование популярных фреймворков, таких как Bootstrap или Foundation.


Натяжка верстки на wordpress

Обратите внимание на особенности и функциональность вашего сайта. Некоторые фреймворки имеют уникальные характеристики и элементы дизайна, которые можно распознать. Например, использование сетки или компонентов, характерных для определенного фреймворка, может быть явным признаком его наличия.

Онлайн магазин с оплатой на Python / Изучение Flask за час!