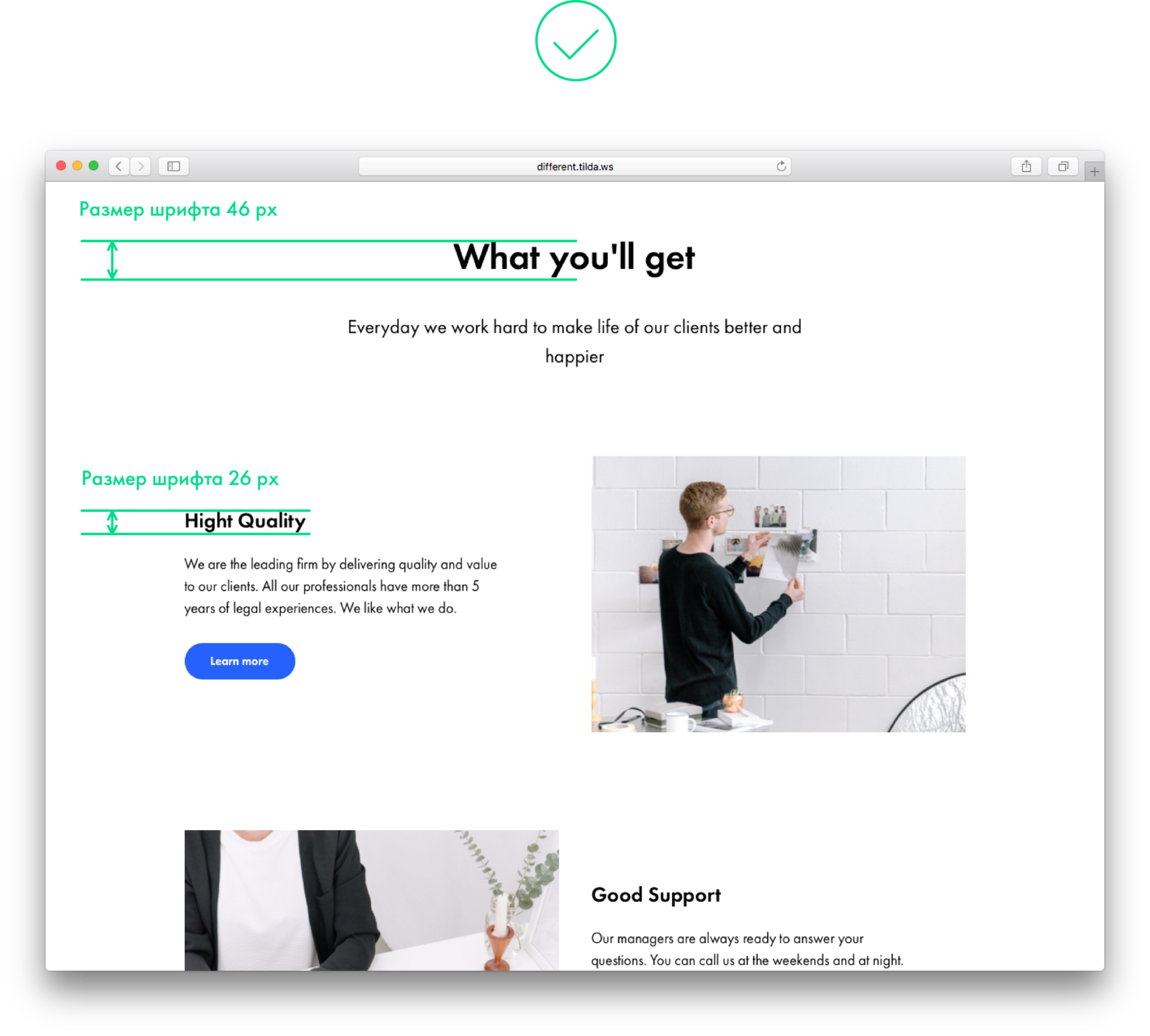
Удобные инструменты для верстки веб-страниц без кодирования
Веб-верстка никогда не была такой простой и доступной, благодаря разнообразию программного обеспечения, которое позволяет создавать красивые и функциональные веб-страницы без необходимости в глубоких знаниях программирования.


Верстка сайта основные ошибки начинающих
Используйте визуальные редакторы, такие как Adobe Dreamweaver или Microsoft Expression Web, чтобы создать и изменять веб-страницы без необходимости писать код.


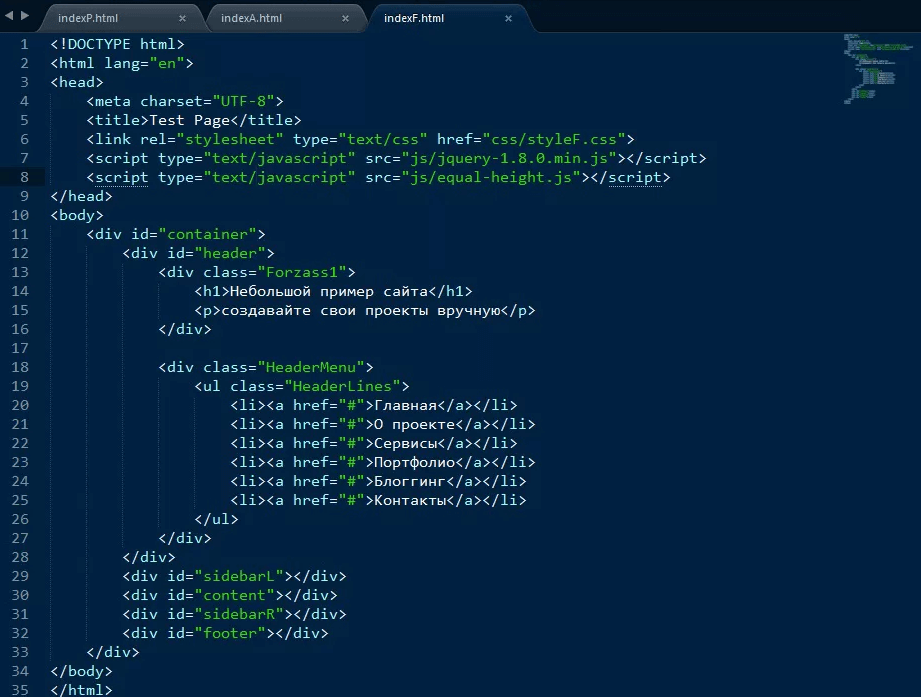
Семантика в html очень важна! А как верстаешь ты? #html #css #it #dev #frontend


БЫСТРАЯ ВЕРСТКА САЙТА. Как увеличить скорость в веб-разработке? Почему высокая скорость так важна?
Изучите работу с популярными CMS (системами управления контентом) такими как WordPress, Joomla или Drupal, чтобы иметь возможность создавать и изменять дизайн веб-страниц даже без навыков программирования.


Верстка сайта больше не нужна. Что делать верстальщикам?

Используйте CSS-фреймворки, такие как Bootstrap или Foundation, чтобы быстро создавать адаптивные и красиво оформленные веб-страницы.

9. Основы верстки веб-страниц