Как создать сайт, используя только блокнот: полезные советы и идеи
Узнайте, как с использованием простого блокнота можно создать уникальный и функциональный веб-сайт. Познакомьтесь с полезными советами, которые помогут вам реализовать свои идеи и разработать качественный веб-проект без дополнительных программ и редакторов.


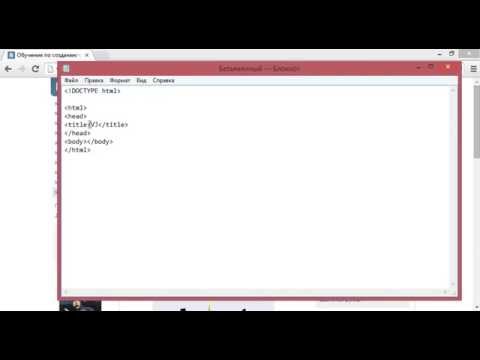
Урок 1 - создание простой web-страницы
Используйте HTML-разметку для создания структуры сайта. Разделите страницу на несколько блоков, используя теги div. Это поможет вам лучше организовать контент и управлять его расположением.


Создание простого сайта html в Блокноте за 14 минут.


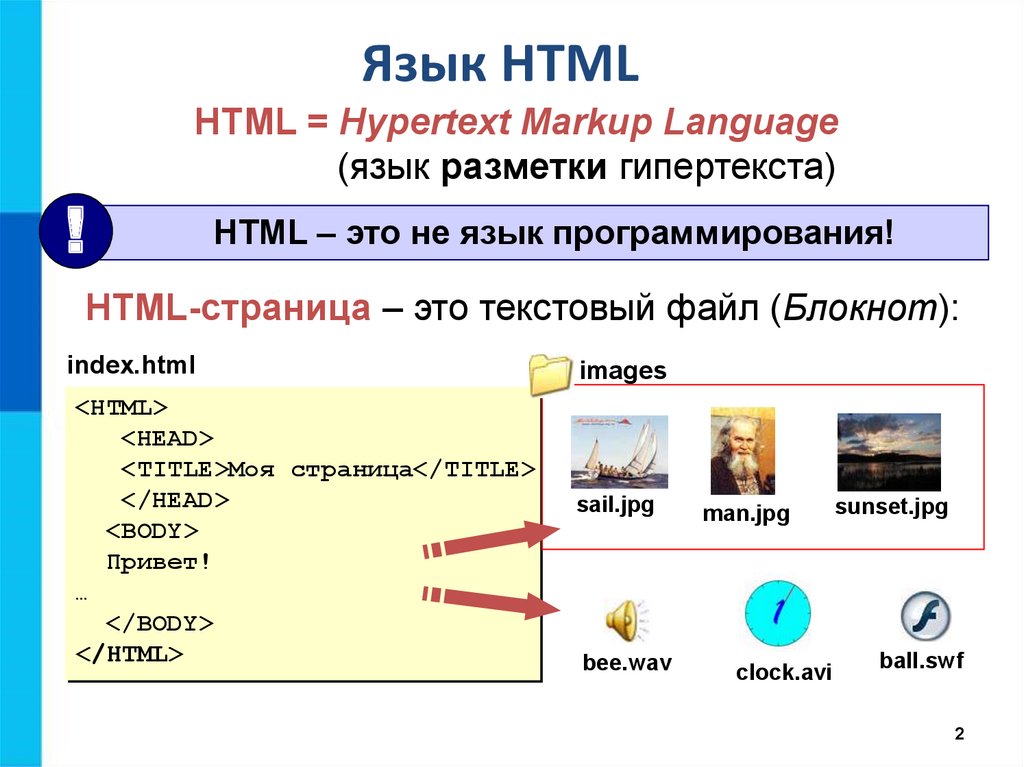
Создание html сайта в блокноте
Воспользуйтесь CSS для добавления стилей к вашему сайту. Определите цвета, шрифты, размеры и другие атрибуты элементов веб-страницы, чтобы придать ей уникальный и привлекательный вид.


Информатика. 9 класс. Технология создания сайта в блокноте.

Не забудьте добавить функциональность к вашему сайту с помощью JavaScript. Создайте интерактивные элементы, такие как слайдеры, выпадающие списки или формы отправки данных, чтобы сделать ваш сайт более удобным и пользователями.

Создаем простой сайт HTML в блокноте. Пошаговая инструкция (HTML пример)