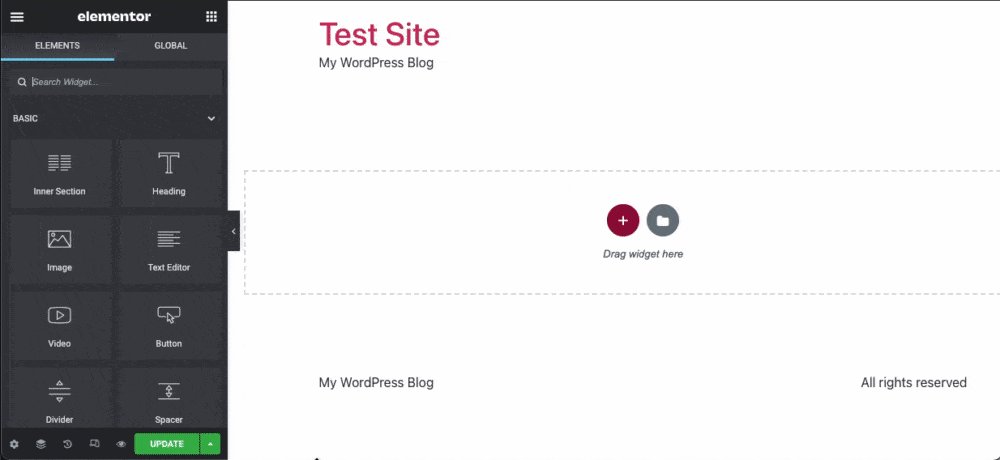
Как создать сайт с помощью визуального конструктора WordPress
Ищете способ создать свой сайт без кодирования? В этой статье мы поделимся полезными советами, которые помогут вам создать красивый и функциональный сайт с помощью визуального конструктора WordPress. Узнайте, как использовать конструктор, выбрать правильный шаблон, настроить дизайн и многое другое.


Всплывающие окна в WordPress и Elementor Pro 2.4. Попапы в Вордпресс
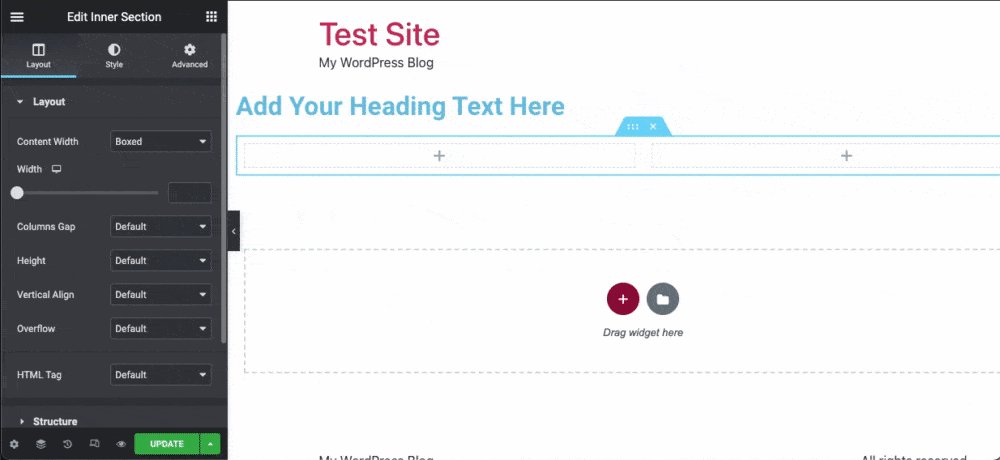
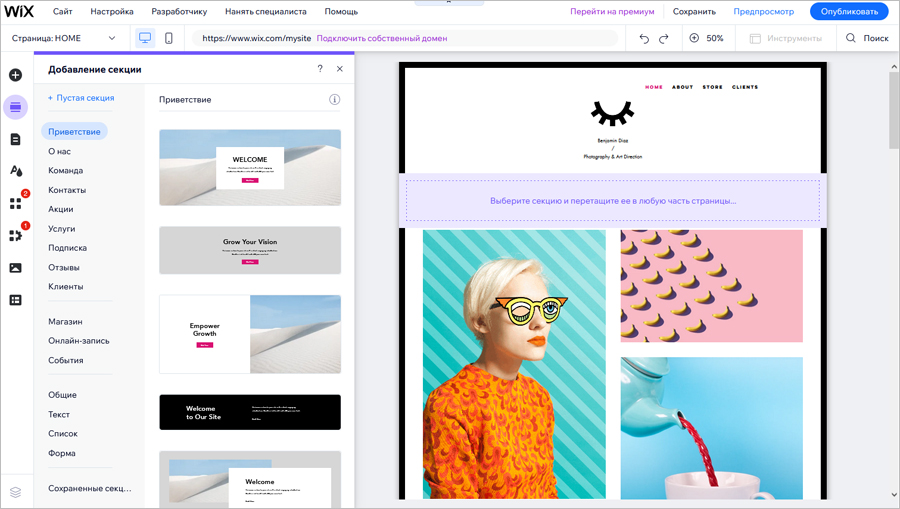
Выберите правильный конструктор: Изучите различные варианты визуальных конструкторов WordPress, чтобы найти тот, который лучше всего соответствует вашим потребностям. Обратите внимание на функциональность, удобство использования, наличие готовых шаблонов и настройку дизайна.


Визуальный конструктор страниц для WordPress - Elementor


Elementor - лучший конструктор страниц для Wordpress
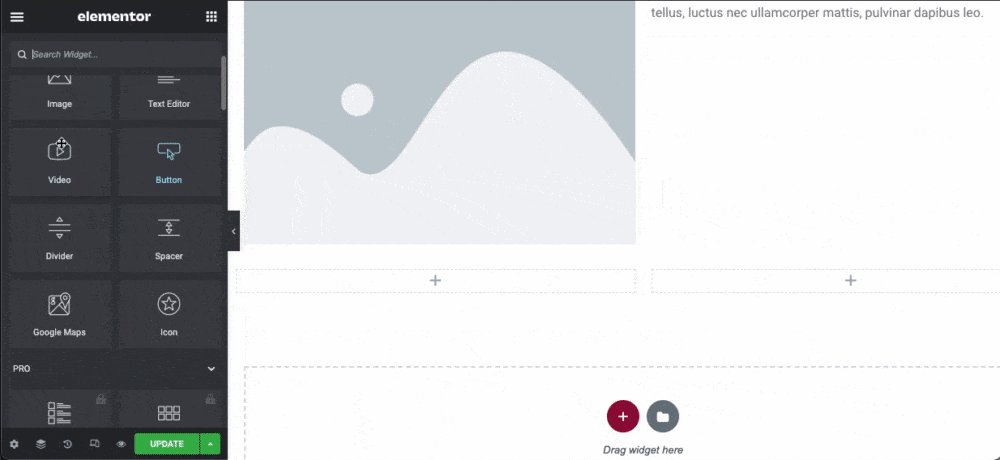
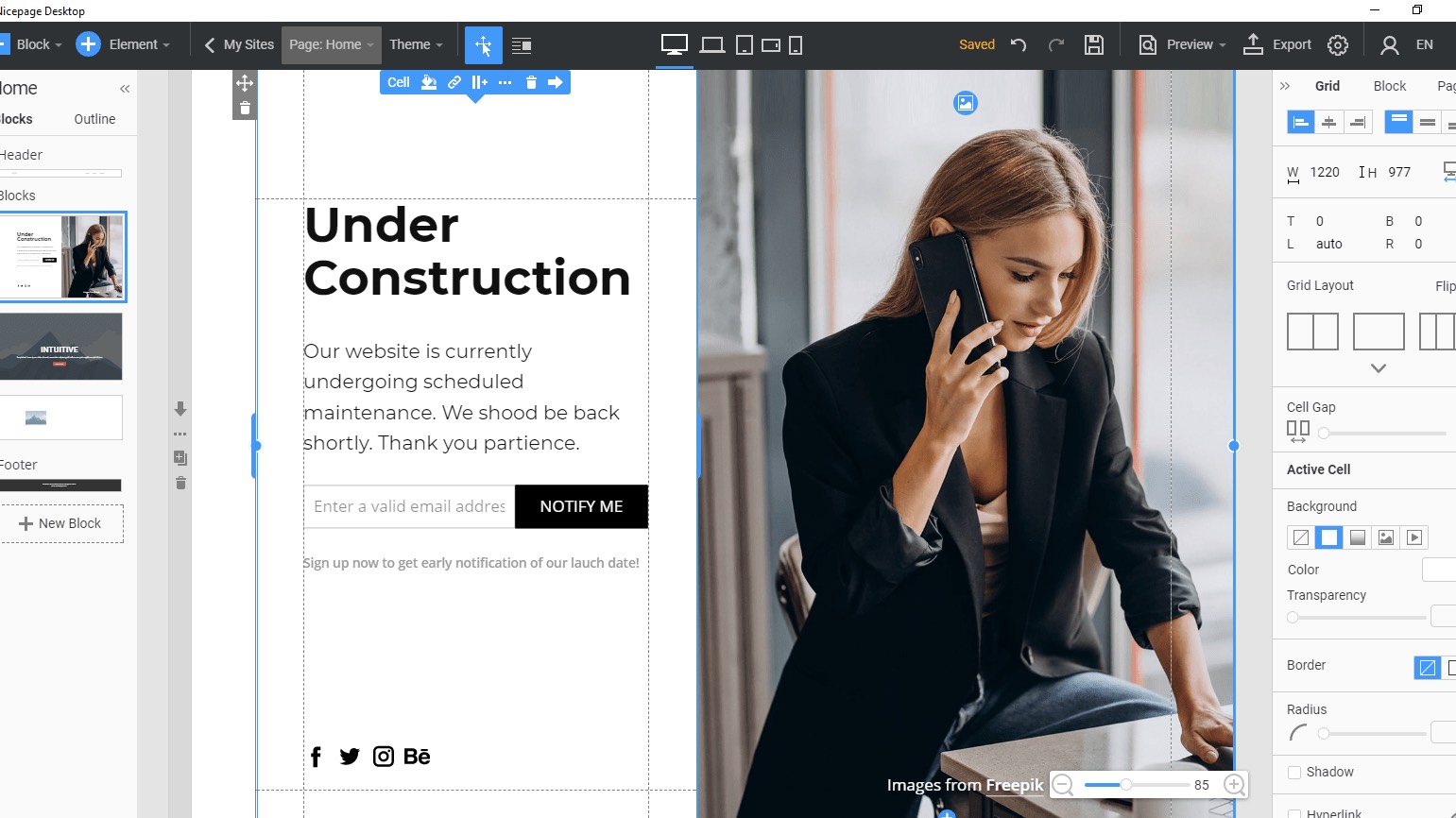
Используйте готовые шаблоны: Вместо создания сайта с нуля, начните с использования готовых шаблонов. WordPress предлагает большой выбор шаблонов для различных типов сайтов, таких как блоги, интернет-магазины, портфолио и другие. Это позволит вам быстро создать привлекательный дизайн для вашего сайта.


ЛУЧШИЙ конструктор веб-сайтов 2023 (Моя ТОП-рекомендация)

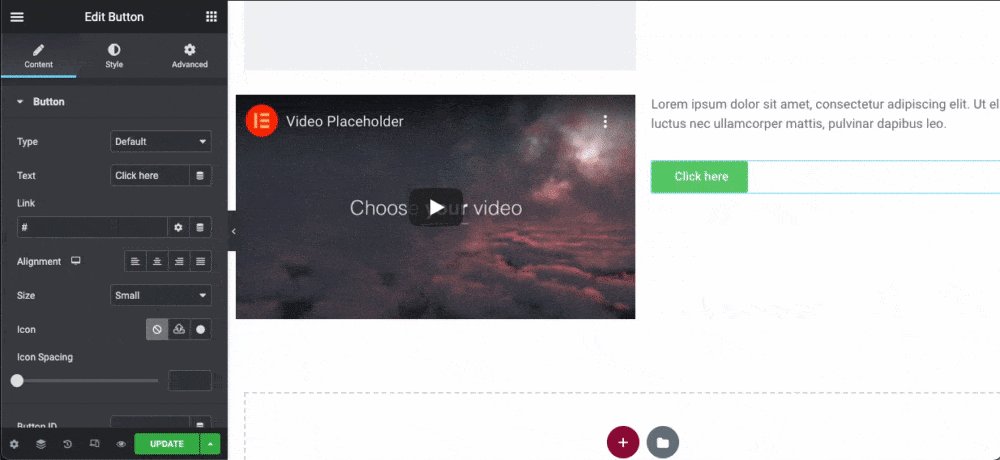
Настройте дизайн сайта: Персонализируйте свой сайт, чтобы он соответствовал вашему бренду и потребностям. Изменяйте цвета, шрифты, макеты, добавляйте свои логотипы и изображения. Визуальный конструктор WordPress позволяет вам легко редактировать дизайн сайта без необходимости в кодировании.

Визуальный редактор Wordpress - Плагин TinyMCE Advanced улучшенный редактор