Плюсы использования всплывающего баннера на сайте: идеи для создания привлекательного и информативного элемента
Всплывающий баннер на сайте может стать мощным инструментом, способным привлечь внимание посетителей и повысить эффективность вашего сайта. Он позволяет выделить важную информацию, предложить акцию или собрать подписки. Однако, для того чтобы ваш всплывающий баннер действительно привлекал и не раздражал посетителей, следует учесть несколько важных моментов.


Как сделать всплывающее окно на WordPress - Плагин модальных окон Popup Maker - WordPress с нуля
Определите цель баннера: перед тем как приступить к его созданию, определитесь, что именно вы хотите добиться. Это может быть подписка на рассылку, приглашение к участию в акции или предложение получить скидку. Четкая цель поможет составить правильную структуру и выбрать контент баннера.


Нейросеть сделала ДИЗАЙН БАННЕРА / Как сделать красивый дизайн в Figma и Midjourney


Как сделать (настроить) всплывающее окно (pop-up) по времени (через определенное время)? - Тильда
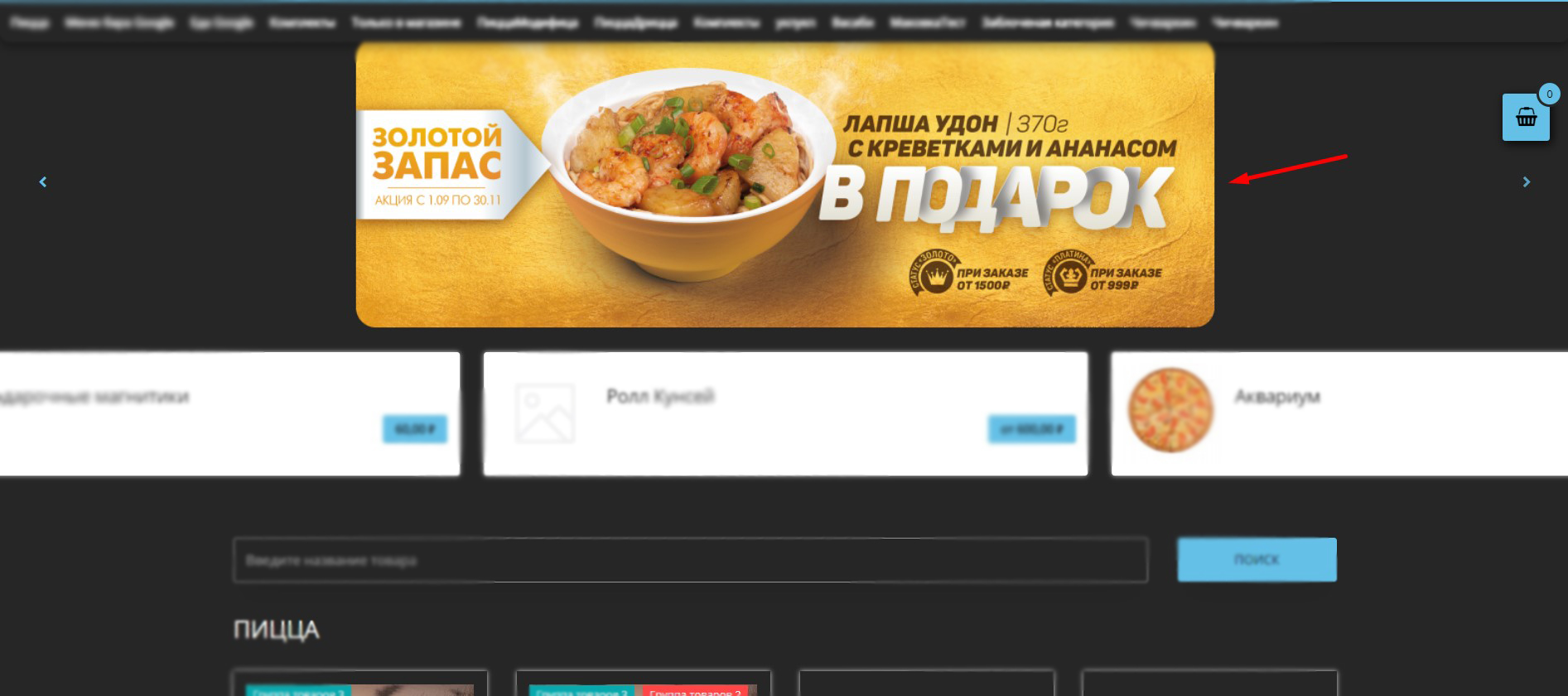
Обратите внимание на дизайн: внешний вид баннера должен быть привлекательным и соответствовать общему оформлению сайта. Используйте контрастные цвета, читаемый шрифт и привлекательные изображения, чтобы привлечь внимание и вызвать положительные эмоции.


Как добавить всплывающий баннер pop up по таймеру на сайт на Тильде.

Установите правильное время и поведение: чтобы не раздражать посетителей, всплывающий баннер должен появиться на экране не сразу, а после определенного времени. Также можно предусмотреть возможность закрытия баннера и установить ограничения на его повторное появление. Это позволит сохранить приятный пользовательский опыт.

Оформление группы ВК на понятных примерах с шаблонами размеров