Применение 100vh в CSS: полный обзор и советы по использованию
100vh – это единица измерения в CSS, означающая 100% высоты видимой области экрана или контейнера. Она позволяет задать элементу высоту, равную высоте окна браузера или родительского контейнера, что дает возможность создавать эффектные и адаптивные дизайны. В данном материале мы рассмотрим, как использовать 100vh правильно, что преимущества и недостатки данного подхода и как его учесть при разработке веб-страниц.


8 новых сss свойств о котрых ты мечтал
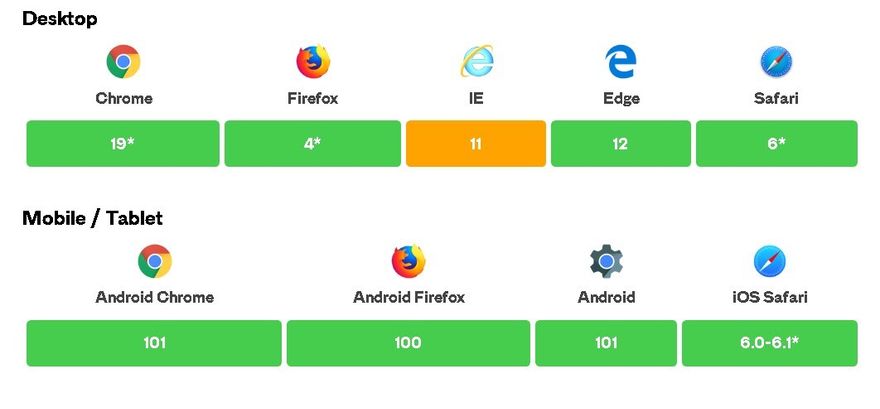
Учитывайте размеры панелей навигации и инструментов браузера при использовании 100vh, чтобы избежать перекрытия контента.


Top 10 Advanced CSS Responsive Design Concepts You Should Know


Stop using width 100vw for no good reason
Используйте media-запросы и адаптивные техники для адекватной работы 100vh на различных устройствах с разными размерами экранов.


100vh (viewport height) and 100vw (viewport width) -CSS-

Не злоупотребляйте использованием 100vh в дизайне, чтобы избежать неприятных ситуаций, таких как излишняя прокрутка или затруднение использования на мобильных устройствах.

Finally a Fix For 100vh on Mobile Devices!