Узнайте, как управлять шириной элементов, используя 100vw в CSS.
Если вы хотите создавать адаптивный дизайн для вашего сайта, вам может потребоваться использовать единицы измерения, которые основаны на размере видимого экрана пользователя. CSS единица измерения 100vw представляет собой 100% от ширины видимой области экрана. В этом руководстве мы рассмотрим, как использовать 100vw в CSS для создания адаптивного дизайна и управления шириной элементов.


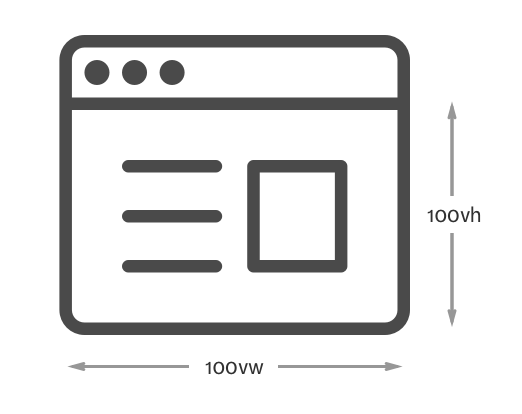
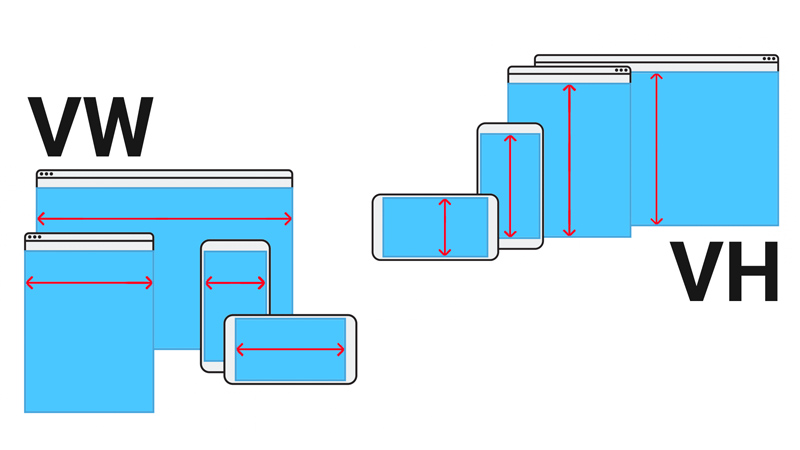
100vh (viewport height) and 100vw (viewport width) -CSS-
Один из способов использования 100vw в CSS - это установка ширины элемента на 100vw. Например, вы можете добавить следующий код в ваш стиль CSS: element { width: 100vw; } Это приведет к тому, что элемент будет занимать всю доступную ширину видимой области экрана.


Top 10 Advanced CSS Responsive Design Concepts You Should Know


The problems with viewport units
Вы также можете использовать 100vw в сочетании с другими свойствами CSS для создания адаптивного дизайна. Например, вы можете установить свойство max-width: 100vw; для ограничения ширины элемента до размера видимой области экрана, но не больше. Это полезно, когда вы хотите, чтобы элемент был полностью видимым на любом размере экрана.


Chia Network (XCH): цель не в продаже оборудования, они фармят сами.

Не забывайте учитывать отступы и границы элементов при использовании 100vw в CSS. Например, если вы хотите, чтобы элемент был на всю ширину видимой области экрана, вы должны установить margin: 0; для элемента и обнулить любую границу или рамку. Это позволит элементу растянуться на всю ширину. Не открывается сайт wordpress админка открывается

Единицы измерения CSS для font-size: px, %, em, rem, vw, vh, vmin, vmax