Применение размера 4 rem в пикселях: эффективные методы и рекомендации
Узнайте, как использовать размер 4 rem в пикселях веб-страниц для создания гармоничного дизайна. Получите полезные советы и рекомендации по оптимальному применению данного размера в вашем проекте.


Пиксели больше НЕ нужны?! СУПЕР подход с REM в css
Используйте размер 4 rem в пикселях для создания масштабируемости и адаптивности элементов на веб-странице.


REM vs EM в CSS


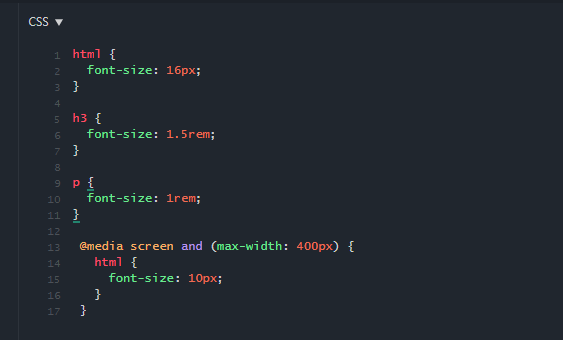
Единицы измерения CSS для font-size: px, %, em, rem, vw, vh, vmin, vmax
Проверьте, как ваш выбранный шрифт отображается с размером 4 rem в пикселях на разных устройствах и экранах.


Единицы измерения CSS. Px, em или rem - что использовать?

Определите свою базовую линию и используйте размер 4 rem в пикселях, чтобы создать гармоничные интервалы и пропорции между элементами на странице.

وقت العمل على الابواب 527