HTML отступы: как сделать текст более читабельным
В данной статье мы расскажем о том, как добавить отступы к абзацам в HTML, чтобы сделать текст более удобочитаемым. Здесь вы найдете несколько полезных советов, которые помогут вам создать эффектные отступы и улучшить внешний вид текста.


Как сделать абзац и красную строку в html - Уроки HTML, CSS
Используйте CSS для задания отступов. Для этого создайте класс в своем CSS файле и примените его к нужным абзацам. Например, вы можете создать класс indent и добавить ему отступ с помощью свойства padding или margin.


Секретный тег для отступа в HTML / Как сделать отступ в html


HTML - Полный Курс HTML Для Начинающих [3 ЧАСА]
Учитывайте размеры шрифта. При задании отступов учитывайте размеры шрифта, чтобы текст выглядел гармонично и не слишком сжато или раздуто. Рекомендуется использовать относительные единицы измерения, такие как проценты или em, чтобы отступы адаптировались к разным размерам шрифта.


HTML отступ текста

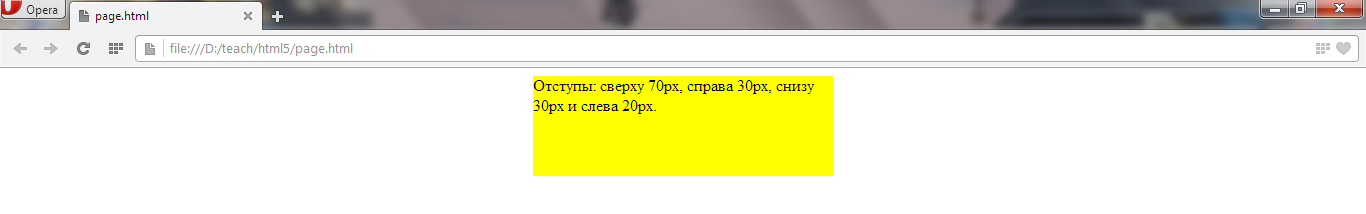
Экспериментируйте с разными значениями отступов. Не бойтесь проявлять творческий подход и экспериментировать с разными значениями отступов. Вы можете добавлять отступы с помощью CSS свойства padding или margin и проверять, как это влияет на внешний вид текста. Постепенно вы найдете оптимальные значения, которые будут делать текст более читабельным и эстетичным.

Как написать текст в HTML (абзацы, отступы и центр)