Лучшие техники адаптивной верстки сайта в WordPress для оптимального отображения на разных экранах
В данной статье мы рассмотрим основные принципы адаптивной верстки сайта на платформе WordPress. Мы расскажем, как создать адаптивную структуру, использовать медиа-запросы и выбрать подходящие плагины для обеспечения оптимального отображения сайта на различных устройствах.


Как создать сайт на \
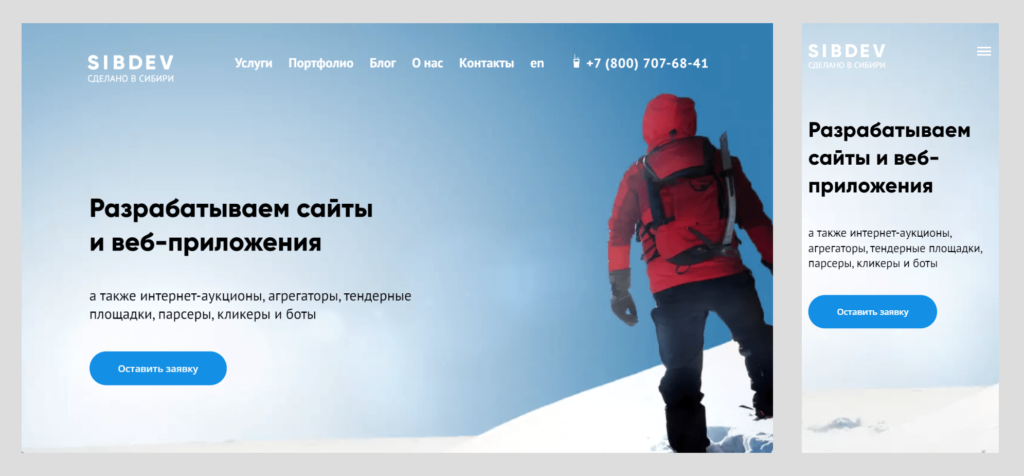
Используйте гибкую сетку, чтобы элементы сайта автоматически подстраивались под размеры экрана. Настройте сетку с помощью CSS-фреймворков, таких как Bootstrap или Foundation. Это поможет сайту выглядеть привлекательно и удобно на любых устройствах — от маленьких смартфонов до больших мониторов.


Урок 15. Elementor. Адаптивная верстка сайта для смартфонов и планшетов.


Верстка блога под WordPress с нуля. Адаптивная верстка макета. CSS Grid, Pixel Perfect, БЭМ
Не забывайте использовать медиа-запросы для задания специфических стилей для разных размеров экранов. С помощью медиа-запросов вы можете контролировать внешний вид элементов на различных устройствах и обеспечить оптимальный UI/UX.


Мобильная адаптация сайта на WordPress + Elementor

Выбирайте плагины, которые помогут оптимизировать ваш сайт для мобильных устройств. Некоторые плагины предоставляют дополнительные функции для адаптивной верстки, такие как оптимизация изображений, управление кэшем и улучшение скорости загрузки.

Верстка сайта по продаже недвижимости -- HTML, SCSS, JavaScript, sitesready.ru, Адаптивная верстка