Как добавить Ajax функционал в ссылки на WordPress сайте
Узнайте, как легко и эффективно добавить Ajax функционал для создания динамических ссылок на вашем сайте WordPress. С помощью Ajax вы сможете обновлять содержимое ссылок без перезагрузки страницы, что значительно повысит удобство использования вашего сайта.


Прогноз на 22.11.2023 от Андрея Шевченко: Торговые идеи. Обзор рынка. Ответы на вопросы.
Используйте jQuery для добавления Ajax функционала к ссылкам на вашем WordPress сайте. Для этого подключите библиотеку jQuery в вашем шаблоне и добавьте код для обработки события клика на ссылку.


How to use Ajax in a WordPress website - Simple demonstration


Стратегия UX и SEO для сайта доставки
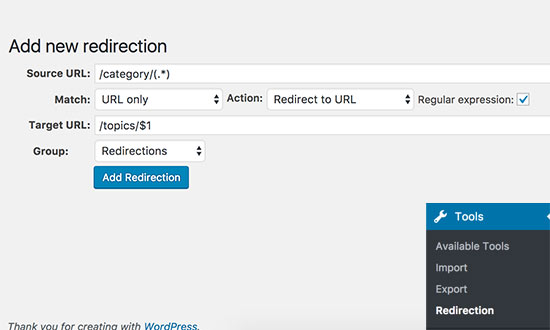
Не забудьте добавить атрибут data-ajax-url к вашим ссылкам, в котором укажите URL, по которому будет отправляться Ajax запрос. Например: <a href=# data-ajax-url=/ajax/request>Ссылка</a>.


Ajax пагинация в WordPress с сохранением ссылок

Напишите обработчик Ajax запроса на серверной стороне, который будет обрабатывать запрос от клиента и возвращать необходимые данные. В WordPress вы можете использовать функцию add_action() для определения обработчика Ajax запроса.

3 Methods for AJAX in WordPress - Which Method is the Best?