Эффективное использование Ajax в WordPress: создание интерактивных элементов и улучшение пользовательского опыта без перезагрузки страниц
Ajax имеет важное значение для создания современных веб-приложений. В статье представлены примеры использования Ajax в WordPress для создания асинхронных запросов, динамического обновления контента и интерактивных элементов. Узнайте, как использовать Ajax для создания визуально привлекательных и понятных функций на вашем WordPress-сайте.


Example Ajax loading posts from the headings in Wordpress - a practical lesson, a guide to Ajax
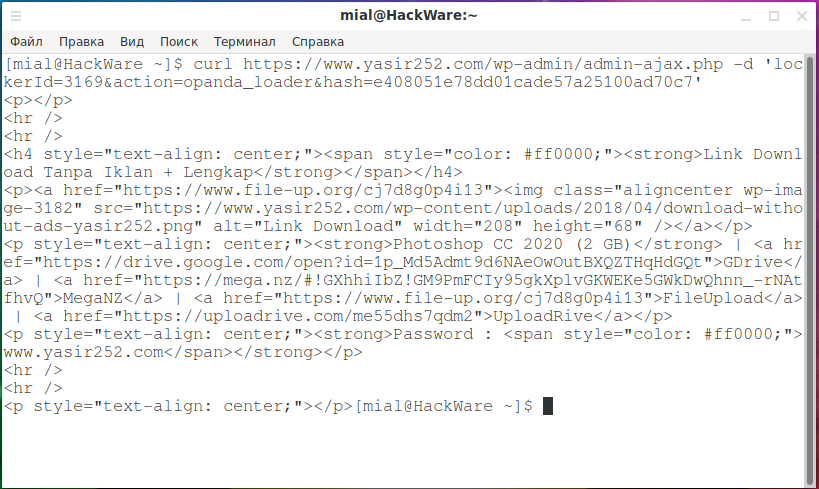
Используйте функцию wp_ajax_ для создания обработчика Ajax-запросов. Это позволяет обрабатывать запросы на сервере, активировать нужные функции и возвращать данные обратно на страницу без перезагрузки.


Настройка поиска по сайту на WordPress: крутой поиск с помощью Ajax


Ajax в WordPress: пример, теория, нюансы
Используйте JavaScript-библиотеки, такие как jQuery, для удобного выполнения Ajax-запросов на клиентской стороне. Это позволяет легко обрабатывать ответы от сервера и динамически обновлять контент на странице.


WordPress AJAX Call (Step-by-Step Guide)

Используйте хук wp_enqueue_script для подключения скриптов Ajax. Это гарантирует, что скрипты будут загружены только на страницах, где они действительно нужны, и предотвращает конфликты с другими скриптами на сайте.

3 Methods for AJAX in WordPress - Which Method is the Best?