Уникальная анимированная кнопка обратного звонка для WordPress: простой способ сделать ваш сайт более привлекательным
Хотите добавить на свой сайт на WordPress стильную кнопку обратного звонка, которая не только привлечет внимание посетителей, но и повысит вероятность получения звонков от клиентов? В этом руководстве мы подробно расскажем, как создать анимированную кнопку обратного звонка для вашего сайта на платформе WordPress. Воспользуйтесь этими простыми шагами и вы сможете легко придать вашему сайту стильный и функциональный вид.


Popup on Button Click in WordPress Using Elementor - Elementor Pro Tutorial
Выберите подходящий плагин: Используйте плагины для WordPress, которые предлагают анимированные кнопки обратного звонка. Вы можете найти множество плагинов в официальном репозитории WordPress или на специализированных платформах.


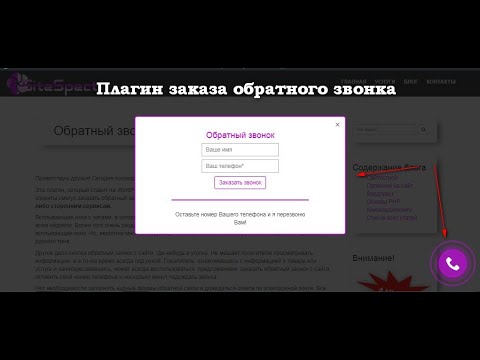
Как сделать звонок Wordpress? Плагин кнопки обратного звонка для сайта. Описание и настройка.


How to add a Click to Call Button in WordPress
Настройте внешний вид кнопки: После установки выбранного плагина, настройте внешний вид кнопки обратного звонка в соответствии с вашим дизайном сайта. Вы можете выбрать цвета, форму и стиль анимации, чтобы подчеркнуть индивидуальность вашего бренда.


Плагин wordpress \

Добавьте функциональность: Не забудьте настроить функциональные возможности кнопки обратного звонка. Вы можете добавить номер телефона, по которому пользователи смогут связаться с вами, а также выбрать предпочтительный способ обратной связи (например, звонок, сообщение или запрос обратного звонка).

How to Add a Click To Call in Elementor (No Other Plugin)