Создание анимированных кнопок в WordPress: идеи и примеры использования
Хотите добавить эффектные анимированные кнопки на свой сайт, построенный на WordPress? Не проблема! В этом руководстве мы расскажем вам, как создать анимацию для кнопок и поделимся несколькими идеями и примерами использования.


Elementor Animated Icon Box Hover Effect - WordPress Elementor Pro Tutorial - Elementor Tricks
Выберите подходящий плагин для анимации кнопок. В WordPress есть множество плагинов, которые могут добавить красивую анимацию вашим кнопкам. Ознакомьтесь с отзывами и рейтингами плагина перед его установкой.


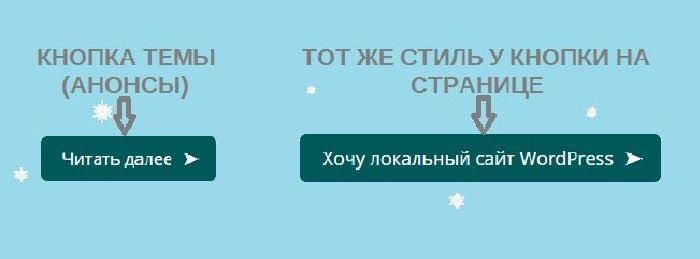
Кнопки и их стиль - Wescle WordPress - Визуальное оформление


👾 КАК СДЕЛАТЬ АНИМИРОВАННУЮ РАМКУ В ELEMENTOR
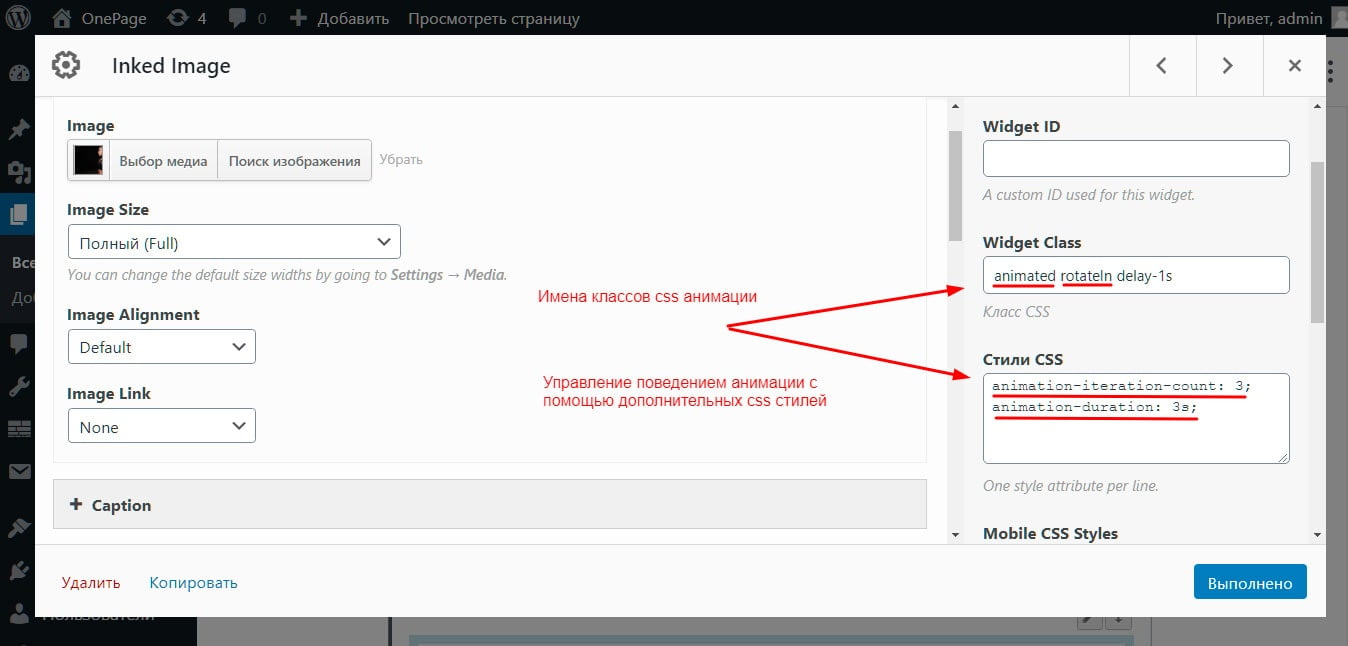
Используйте CSS и JavaScript для создания собственных анимаций. Если у вас есть навыки работы с CSS и JavaScript, вы можете создать свою уникальную анимацию для кнопок. Это позволит вам полностью контролировать внешний вид и поведение кнопок.


Анимированные иконки Lottie для WordPress - Gutenberg, Divi, Elementor

Не забывайте об оптимизации. Анимированные кнопки могут значительно замедлить загрузку сайта, поэтому обратите внимание на оптимизацию кода и изображений. Используйте сжатие файлов и оптимизированные анимации, чтобы уменьшить время загрузки страницы.

Elementor Tutorial For Button Animation CSS - CSS Hover Animation - Elementor Tutorial 2022