Асинхронный JavaScript в WordPress: эффективные методы использования и оптимизации
Asynchronous JavaScript является одной из ключевых технологий для повышения производительности и улучшения пользовательского опыта на веб-страницах. В данном материале представлены полезные советы и рекомендации по реализации асинхронного JavaScript в WordPress, позволяющие улучшить загрузку страницы, снизить задержку и повысить отзывчивость сайта. Научитесь эффективно использовать и оптимизировать асинхронный JavaScript в WordPress для достижения наилучших результатов.


Senior Programmers vs Junior Developers #shorts
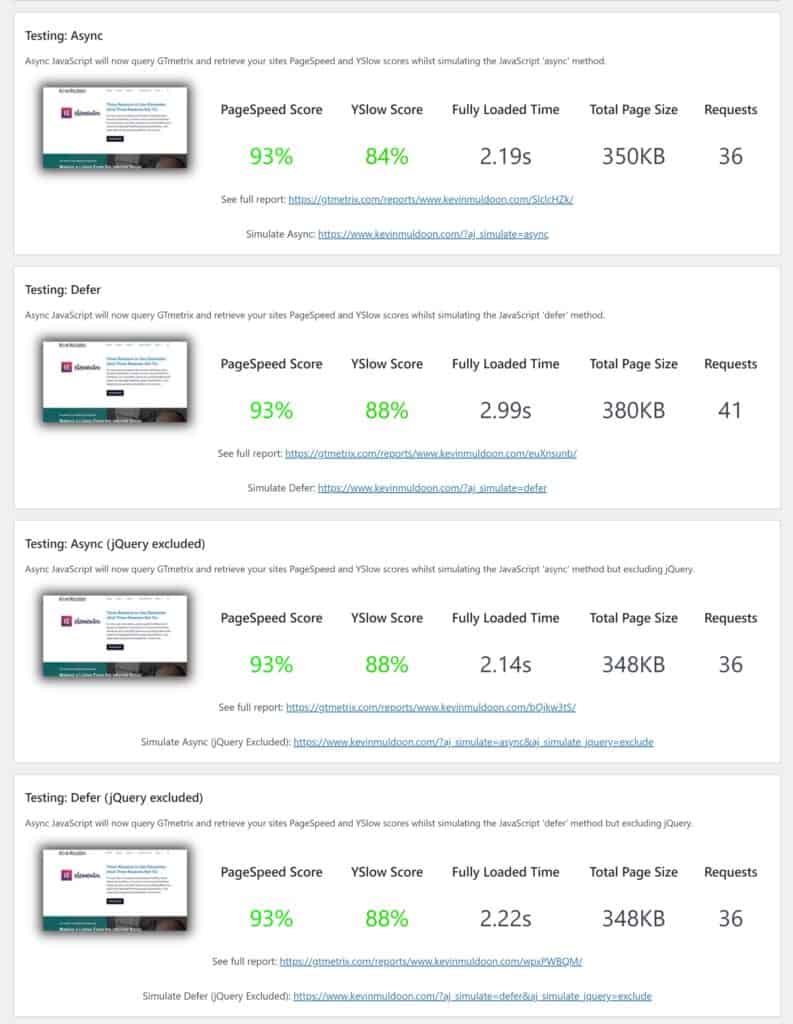
Оптимизация загрузки скриптов. Разделите скрипты на несколько частей и загружайте только то, что нужно на данной странице. Используйте асинхронную загрузку скриптов с помощью атрибута async или defer для уменьшения времени загрузки и предотвращения блокировки отображения страницы.


Why We Should Stop Using JavaScript According to Douglas Crockford (Inventor of JSON)


Autoptimize Settings WordPress Plugin Tutorial 2023 🔥 Best JS CSS HTML Minify WordPress Plugin 💯
Использование ленивой загрузки (lazy loading) изображений и скриптов. Это позволяет отложить загрузку ресурсов, которые не видимы пользователю при первоначальной загрузке страницы, тем самым ускоряя ее загрузку.


⚡️ Mejorá la VELOCIDAD WEB (en Wordpress) ⚡️

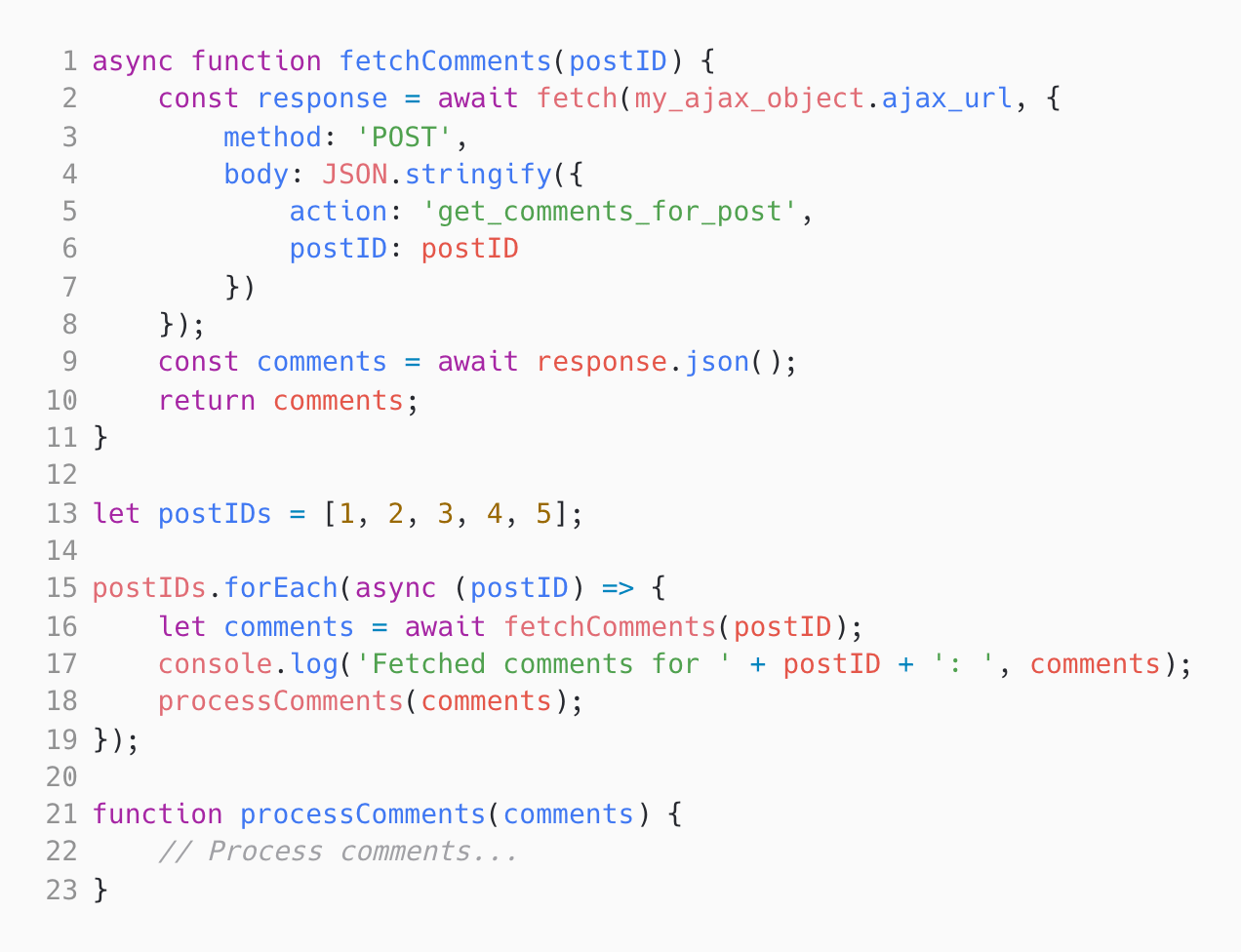
Оптимизация кода JavaScript. Сокращайте и минимизируйте код, удаляйте неиспользуемые библиотеки и плагины, избегайте синхронных AJAX-запросов, используйте кеш для повторного использования данных, оптимизируйте время выполнения скриптов.

Async JavaScript WordPress Plugin Tutorial 2020 - How To Use Async JavaScript WordPress Plugin 2020