Атрибуты шорткода WordPress: эффективный способ улучшить опыт пользователей на вашем сайте
Атрибуты шорткода WordPress - это мощный инструмент, который позволяет добавить дополнительную функциональность вашему сайту без необходимости создания сложного кода. В этой статье вы узнаете, как правильно использовать атрибуты шорткода WordPress и получить наибольшую выгоду для вашего сайта.


#10 Как настроить Портфолио с помощью атрибутов шорткода sitesready.ru ?
Один из основных советов по использованию атрибутов шорткода WordPress - это добавление атрибута id к вашему шорткоду. Это позволяет указать конкретный идентификатор для элемента, чтобы его можно было легко стилизовать с помощью CSS. Например, вы можете добавить id=my-element к шорткоду, а затем применить стили к элементу с этим идентификатором в CSS файле вашей темы.


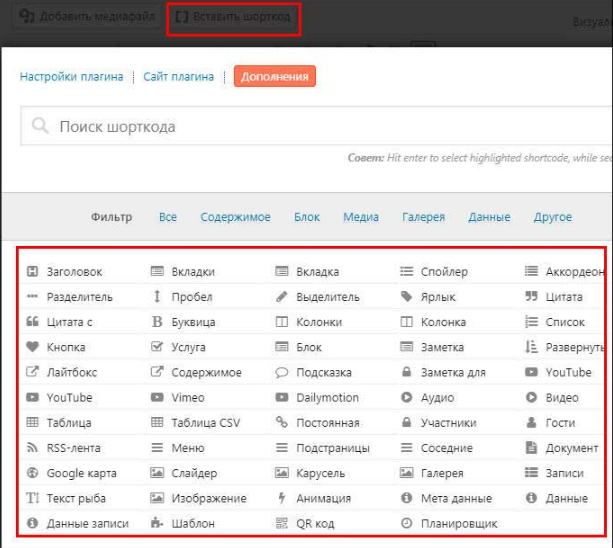
Короткие шорткоды в WordPress [ плагин Shortcodes Ultimate ]


Шорткоды Woocommerce. Простые способы вывести блоки магазина без билдеров
Еще один полезный совет - использовать атрибуты шорткода для передачи параметров или переменных в ваш шорткод. Например, вы можете создать шорткод для вывода определенного поста и передать его идентификатор как атрибут. Это позволяет вам переиспользовать один и тот же шорткод с разными параметрами, что делает ваш сайт более гибким и масштабируемым.


Шорткоды в Wordpres. Как создать шорткод в Wordpress? Обзор, создание простого шорткода.

Наконец, не забывайте о возможностях валидации и фильтрации атрибутов шорткода. WordPress предоставляет функции, которые позволяют вам проверять и фильтровать входные данные, которые поступают через атрибуты. Это помогает предотвратить вредоносные атаки и улучшить безопасность вашего сайта.

Урок 6. Еще раз про хуки. Шорткоды - Курс по WordPress - Академия вёрстки