Привлекаем внимание пользователей с помощью бегущей строки в CSS
Бегущая строка в CSS - это эффект, который может привлечь внимание посетителей к важной информации на вашем сайте. Она позволяет отображать текст, перемещающийся по горизонтали, что делает его более заметным и привлекательным. В этой статье мы расскажем, как создать бегущую строку в CSS и дадим несколько полезных советов по ее использованию.


Адаптивный слайдер с использованием HTML и CSS
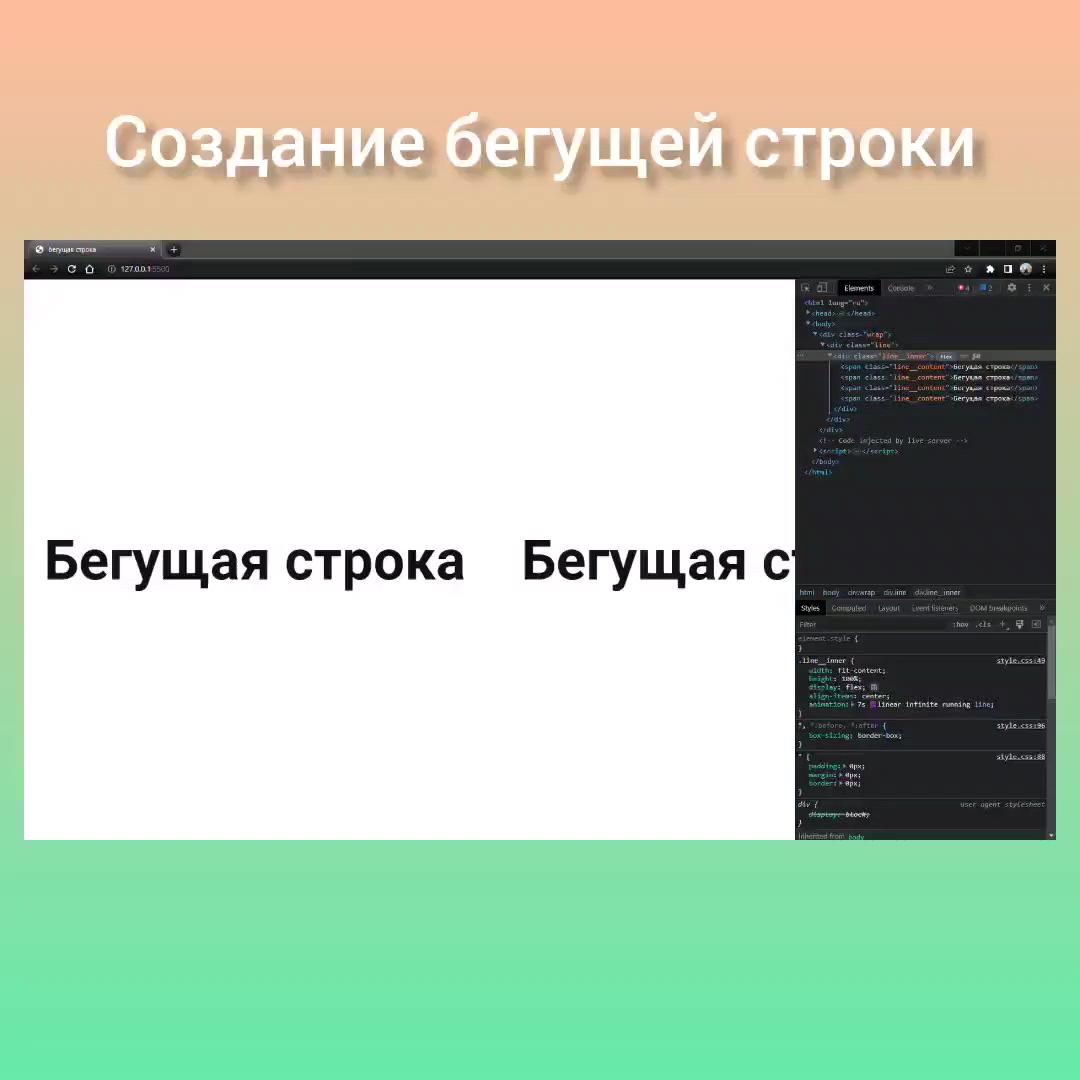
Выберите подходящий контейнер для бегущей строки. Это может быть блок div или другой HTML-элемент, в котором вы хотите отобразить текст.


Как сделать бегущую строку на сайте? Урок - бегущая строка html css (css для начинающих) - Web Jump


Как сделать бегущую строку CSS HTML Верстка
Используйте CSS-свойство overflow: hidden для контейнера, чтобы скрыть часть текста, выходящего за пределы его границы.

UI-компоненты №16. Бесконечно движущийся блок (ticker slider) на чистом CSS

Добавьте анимацию с помощью CSS-свойства animation, чтобы сделать текст бегущей строки плавным и привлекательным для глаз.

Уроки HTML, CSS / Как сделать бегущую строку