Советы по созданию идеальной палитры белого цвета в шестнадцатеричной системе
Шестнадцатеричная система является важной частью цифрового дизайна, а белый цвет – одним из самых популярных. В данной статье мы расскажем, как создать идеальную палитру белого цвета в шестнадцатеричной системе, чтобы ваш дизайн был визуально привлекательным и гармоничным.


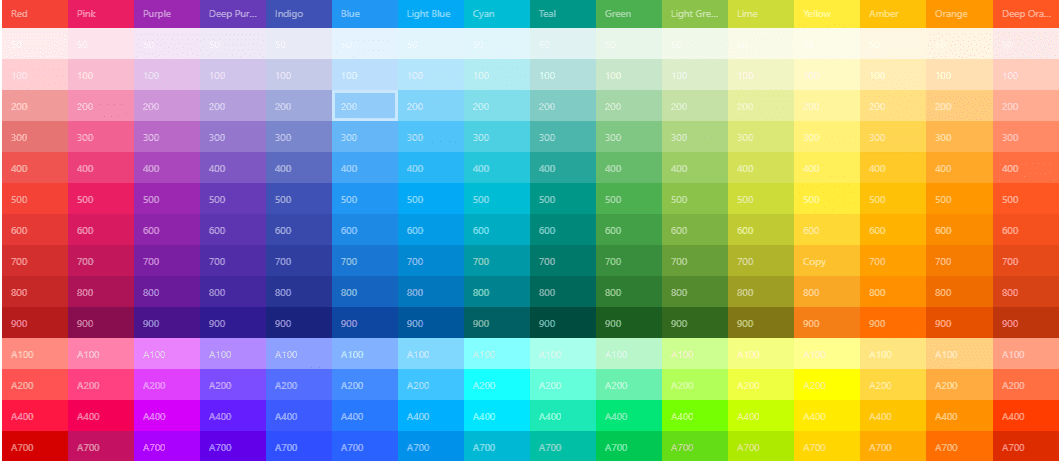
Десятичные и шестнадцатеричные коды цветов модели RGB в HTML
Используйте оттенки белого цвета, чтобы создать пространство и глубину в вашем дизайне. Добавление небольшого количества чернильного цвета (#000000) может помочь создать контраст и придать иллюзию объема.


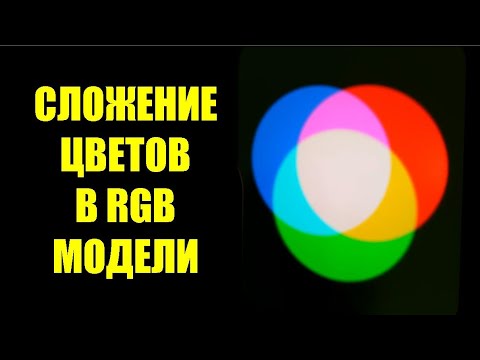
Сложение цветов в RGB модели


33. Frontender[1.0] Цвет и Тень. HEX, RGBA, Box shadow. HTML, CSS
Добавьте различные текстурные элементы, чтобы сделать ваш дизайн более интересным и натуральным. Это может быть шум, шероховатость или мелкие детали, которые создадут эффект реальности и добавят глубину визуальному опыту.

Шестнадцатеричная система счисления

Не бойтесь экспериментировать с оттенками белого цвета в шестнадцатеричной системе. Пробуйте комбинировать различные оттенки и насыщенность, чтобы создать уникальную и неповторимую палитру, которая идеально подойдет к вашему проекту.

Сочетание цветов. Цветовые схемы и их использование // Types of color schemes