Стилизация веб-страниц с помощью черного цвета: профессиональные советы и трюки
Хотите использовать черный цвет в своем коде CSS для стилизации веб-страниц? В этом руководстве мы поделимся несколькими полезными советами и трюками, которые помогут вам создать эффектные и стильные элементы на вашем сайте.


CSS Стили шрифта и текста. CSS font-size. CSS color, CSS text-shadow. Уроки HTML CSS JS. Урок №6
Используйте значение #000000 для задания черного цвета в своих CSS-правилах. Например, можно установить такой цвет для фона блока: background-color: #000000;


CSS свойство color-scheme. Тёмная тема за одно свойство

Свойства блоков. CSS padding. CSS margin. CSS display. Уроки CSS HTML JS. Урок №7
Создайте контрастные эффекты, добавляя черный цвет к тексту или элементам. Например, для белого текста можно задать цвет: color: #000000;


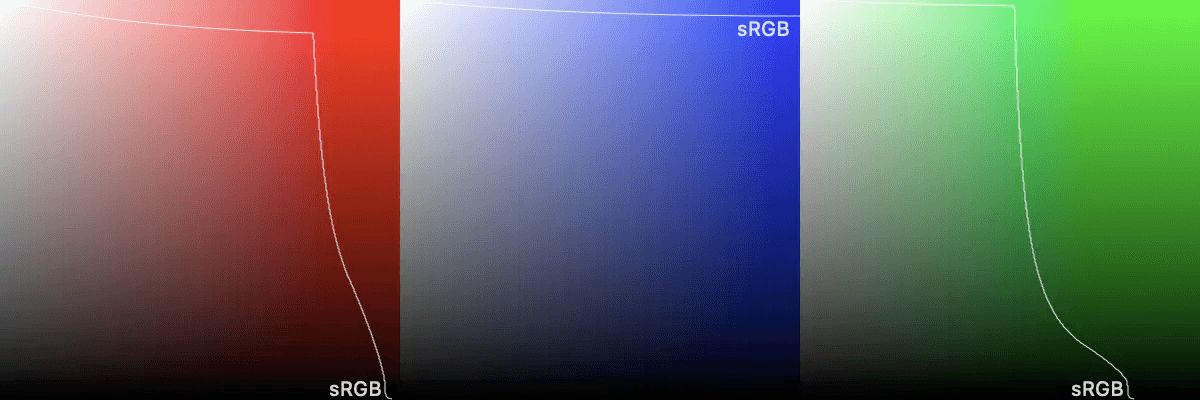
Значения цвета CSS для Color и Background (hex, rgb, rgba, hsl, hsla)
Используйте псевдокласс :hover, чтобы изменить цвет элемента при наведении на него курсора. Например, можно изменить цвет ссылки на черный при наведении: a:hover { color: #000000; }

Изменение цвета текста в CSS. #web #frontend #css #programming