Улучшение дизайна WordPress с помощью CSS
CSS - каскадные таблицы стилей - это мощный инструмент для изменения внешнего вида и стиля веб-страниц. В WordPress вы можете использовать CSS для настройки внешнего вида своего сайта и создания уникального дизайна. В этой статье вы найдете полезные советы о том, как использовать CSS в WordPress и улучшить дизайн своего сайта.


Builder Basics: Adding Custom CSS to Block Themes
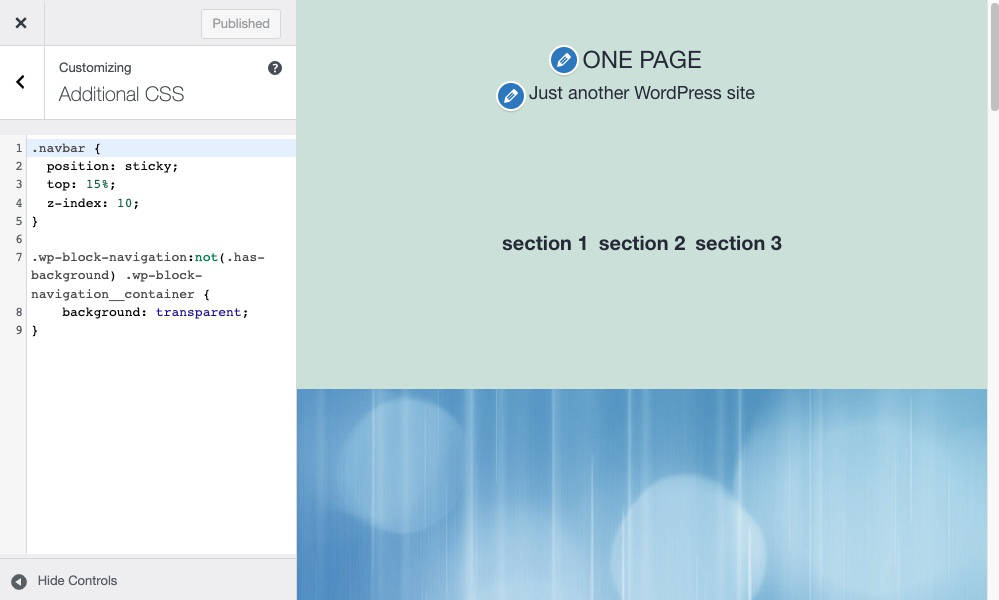
Используйте селекторы CSS для выбора определенных элементов на своем сайте и применения к ним стилей. Например, вы можете выбрать все заголовки H1 на своей главной странице и добавить к ним определенный цвет или размер шрифта.


Comment modifier le CSS sur WordPress ? +3 astuces


Как добавить CSS стили WordPress - Как изменить внешний вид wordpress - HTML
Используйте встроенные классы WordPress для более точного управления стилями. WordPress добавляет множество классов к различным элементам, таким как заголовки, ссылки и изображения, что позволяет вам применять стили только к определенным элементам или страницам в вашем сайте.


WordPress: ИЗМЕНЕНИЕ ДИЗАЙНА ТЕМЫ (ШАБЛОНА) ПРИ ПОМОЩИ CSS

Не забывайте о мобильной адаптивности! С помощью CSS media queries вы можете создать стили, которые будут отображаться только на определенных устройствах или экранах. Это позволяет сделать ваш сайт более удобным для просмотра на мобильных устройствах.

ЧТО ТАКОЕ CS SOURCE?