Веб-разработка: расшифровка и применение единицы измерения vh в CSS
Единица измерения vh в CSS используется для задания высоты элементов внутри веб-страницы. VH - это процент значений видимой высоты окна браузера. Узнайте, как правильно использовать эту единицу измерения и улучшить адаптивность своего сайта.


Урок 2. Единицы измерения CSS: px, em, rem, %, vw, vh, vmin, vmax, ex, ch
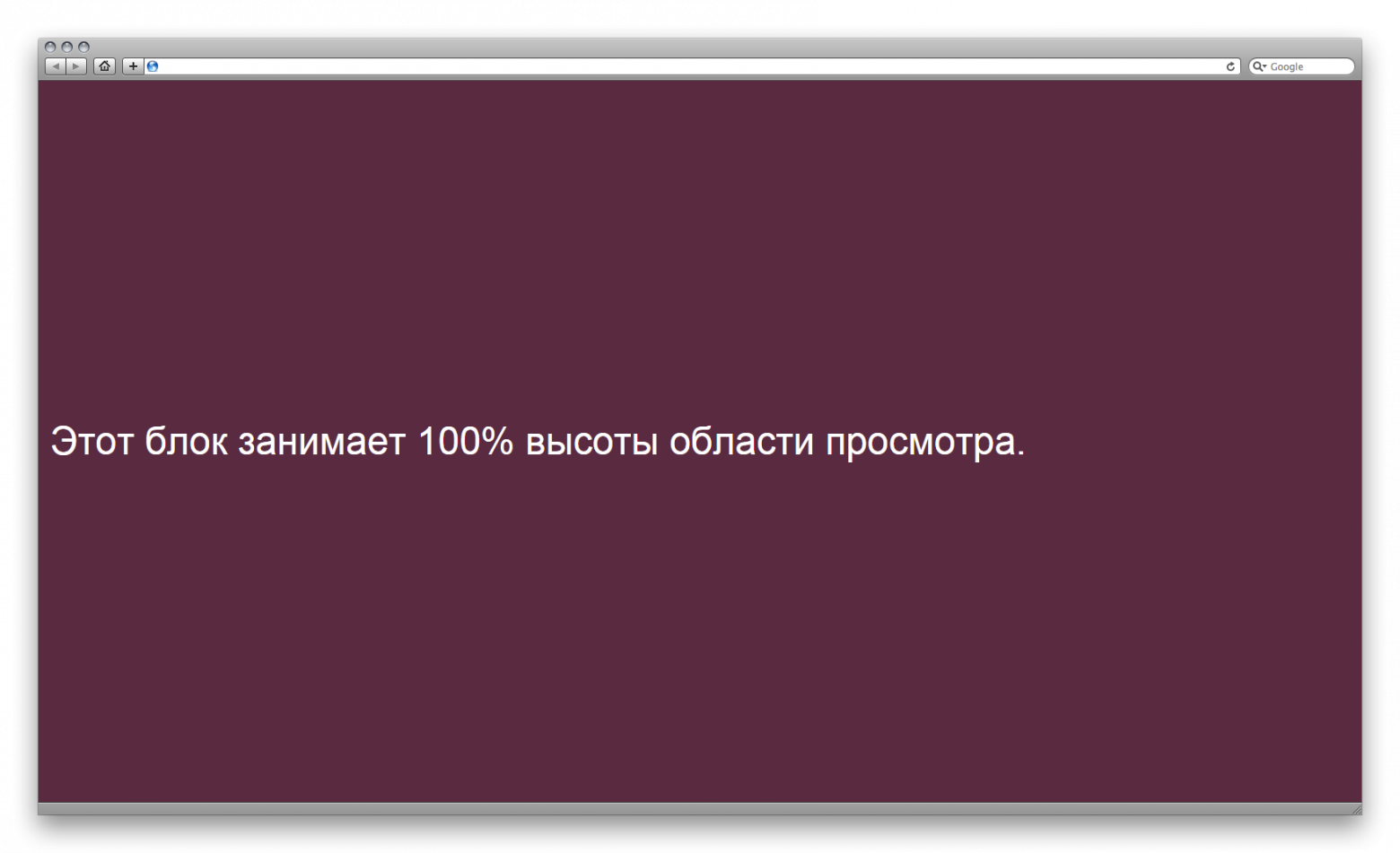
Используйте единицу измерения vh для задания высоты блока в зависимости от размеров окна браузера.


Единицы измерения CSS для font-size: px, %, em, rem, vw, vh, vmin, vmax

CSS Units: vh, vw, vmin, vmax #css #responsive #design
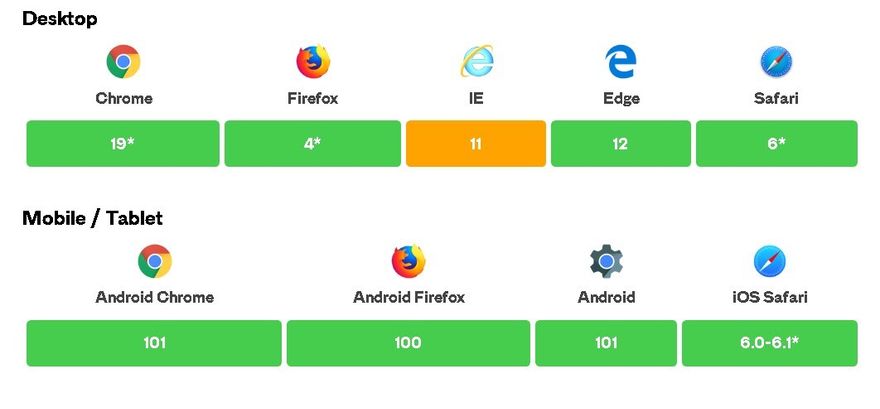
Проверьте совместимость с различными устройствами и браузерами, чтобы убедиться, что ваш сайт отображается корректно.


Единицы измерения CSS для padding, margin, height, width: px, %, em, rem, vw, vh, vmin, vmax

Регулярно тестируйте и корректируйте значения vh, чтобы достичь оптимального визуального эффекта.

A CSS Unit Deep Dive - Learn CSS Units \u0026 When To Use Them