Как можно установить цвет элемента с помощью CSS?
В данной статье мы расскажем о том, как задать цвет для элемента на веб-странице с помощью CSS. Узнаете, как использовать различные свойства CSS для установки нужного цвета.


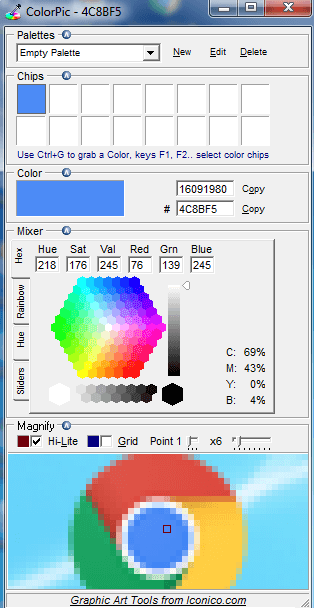
Значения цвета CSS для Color и Background (hex, rgb, rgba, hsl, hsla)
Используйте свойство color для установки цвета текста элемента. Например: color: red;


💙Как изменить цвет объекта в Фотошопе за 10 секунд. Замена цвета в Фотошоп СС ⚡


C# How to change console color and text color / Как изменить цвет консоли и цвет текста.
Если вы хотите установить цвет фона элемента, используйте свойство background-color. Например: background-color: #ff0000;


Запись прямого эфира \

Для задания цвета границы элемента можно воспользоваться свойством border-color. Например: border-color: green;

Как изменить цвет предмета используя HEX-код в Фотошопе?