Практическое применение единицы vh в CSS для создания адаптивных макетов
Единица измерения vh в CSS (Viewport Height) позволяет задавать размеры элементов, основываясь на высоте видимой области страницы. Это очень полезно для создания адаптивных макетов, которые должны приспосабливаться к размеру экрана устройства пользователя.


CSS Units: vh, vw, vmin, vmax #css #responsive #design
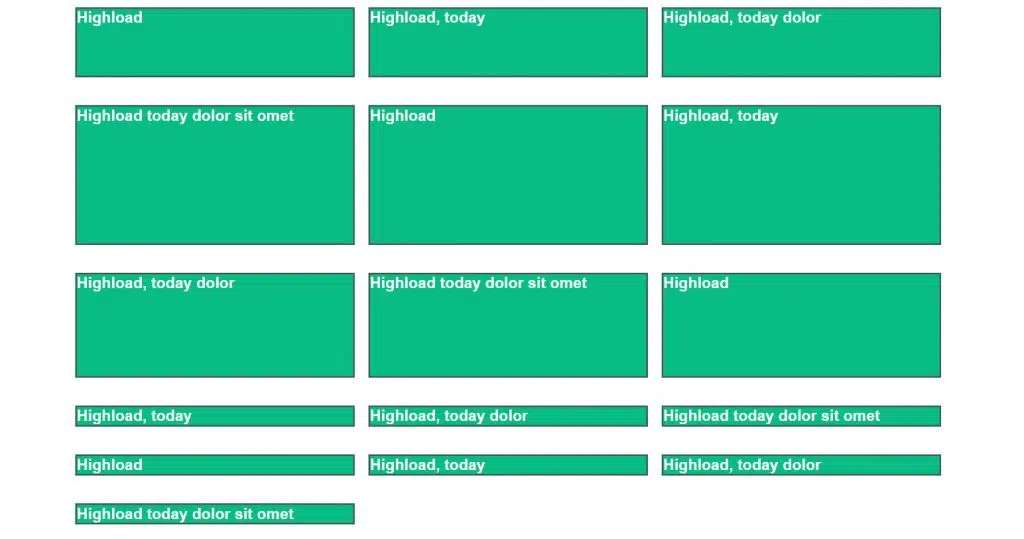
Используйте единицу измерения vh в свойствах CSS для задания высоты блоков, шрифтов и других элементов, которые должны занимать определенный процент видимой высоты страницы.


Are You Making These CSS Height Mistakes?


VH and VW units explained
Не забудьте учесть возможную прокрутку страницы при использовании единицы измерения vh. Если вам нужно создать макет, который всегда будет влезать на одну страницу без прокрутки, учтите высоту нижней панели прокрутки в размере окна браузера.


Learn Flexbox in 15 Minutes

Будьте осторожны при использовании единицы измерения vh в медиазапросах или комбинациях с другими единицами. Некорректное использование может привести к нежелательным результатам и нарушению адаптивности макета.

PX, EM, REM - Единицы измерения в CSS