Украшаем ваш сайт WordPress эффектами CSS: советы и рекомендации
Хотите добавить стильные и привлекательные эффекты CSS на вашем сайте WordPress? В этой статье мы поделимся советами и рекомендациями по созданию эффектов CSS, которые помогут вашему сайту выделяться и привлекать внимание пользователей.


CSS Image Hover Effects in Gutenberg WordPress - WordPress design Tips and Tricks
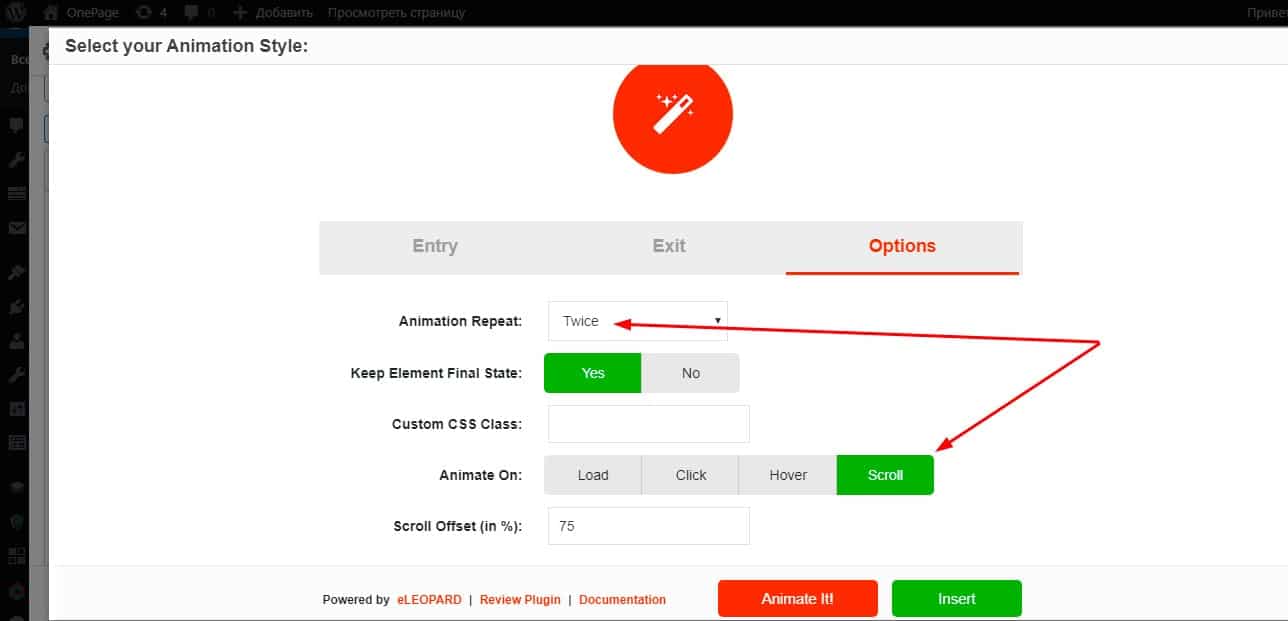
Используйте анимацию CSS для создания подвижных элементов на вашем сайте. Здесь вы можете использовать различные свойства CSS, такие как transform, transition и keyframes, чтобы создать эффекты, такие как параллакс, мерцающие кнопки или плавное появление контента.


How to add Custom CSS to WordPress (the RIGHT way! - Step by Step)


How to Edit CSS in WordPress
Экспериментируйте с различными трансформациями CSS, такими как поворот, масштабирование или сдвиг элементов. Это позволит вам создать уникальные эффекты и добавить динамичности вашему сайту.


How to Edit WordPress Code (HTML, CSS, PHP, JavaScript)

Не забывайте использовать тени и градиенты CSS, чтобы добавить глубину и объем визуальным элементам вашего сайта. Это простой способ сделать ваш сайт более привлекательным и эффектным.

How To Create Animated Text Effect in WordPress Using CSS - WordPress Tips and Tricks