Как придать тексту в CSS необычный и яркий вид: уникальные методы изменения цвета
Хотите сделать ваш текст более привлекательным и выразительным? С помощью CSS вы можете легко изменить цвет текста и добавить яркости на вашей веб-странице. В этой статье мы рассмотрим несколько простых и эффективных способов создания разноцветного текста с помощью CSS-стилей.


Css Background Image Color Overlay - Css Color Overlay Filter
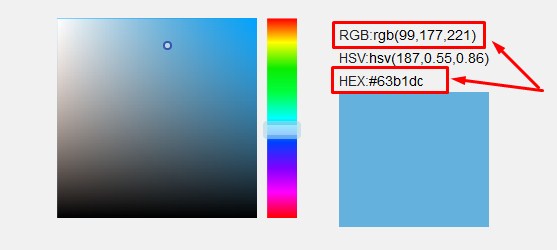
Используйте свойство color в CSS для изменения цвета текста. Для этого вы можете указать значение цвета в шестнадцатеричной форме, RGB-коде или названии цвета.


Как работают цвета в рекламе и маркетинге? - Влияние и психология цвета


Изменение цвета текста в CSS. #web #frontend #css #programming
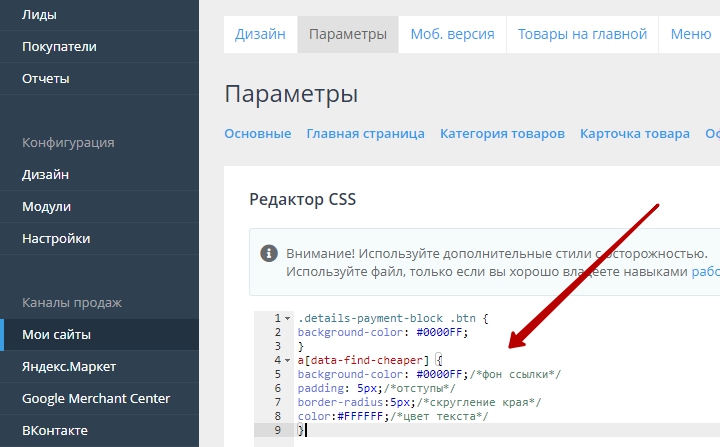
Используйте псевдоэлементы ::before и ::after для добавления фона или градиента на текст. Это позволит создать яркий и необычный эффект, привлекающий внимание к вашему тексту.


HTML Change Background Color (Simple How To Tutorial)

Не бойтесь экспериментировать с разными комбинациями цветов и эффектами. Попробуйте использовать переходы (transitions) и анимации (animations), чтобы сделать ваш текст еще более динамичным и привлекательным.

Уроки HTML, CSS / Как изменить цвет текста