Создание CSS-тени для текста: простые и эффективные методы
Добавление тени к тексту может придать вашему веб-сайту визуальный интерес и привлечь внимание пользователей. В этом руководстве вы узнаете, как создать эффект тени для текста с помощью CSS.


CSS для начинающих (Урок 4) - Текст, Бордюр, Тень
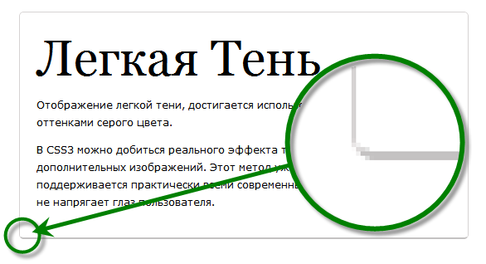
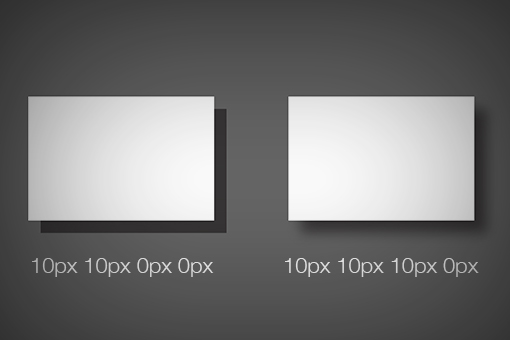
Используйте свойство text-shadow для создания тени от текста. Настройте значения горизонтального и вертикального смещения, размытия и цвета тени, чтобы добиться желаемого эффекта.


CSS Стили шрифта и текста. CSS font-size. CSS color, CSS text-shadow. Уроки HTML CSS JS. Урок №6


CSS #5 - Тень для текста - text shadow
Экспериментируйте с различными комбинациями значений, чтобы создать уникальные эффекты тени. Используйте отрицательные значения для смещения, чтобы создать эффект внутренней тени.


Создание красивого сайта с Parallax эффектом при скролле (HTML CSS JavaScript)

Используйте медиа-запросы для адаптивного отображения теней на разных устройствах. Измените значения тени для разных размеров экранов, чтобы обеспечить лучшую читаемость и визуальный опыт.

ЭЛЕГАНТНАЯ ТЕНЬ ДЛЯ ТЕКСТА НА ЧИСТОМ CSS