Логотип в WordPress: пошаговая инструкция для добавления на ваш сайт
Хотите украсить ваш сайт собственным логотипом? В этой статье мы расскажем, как добавить логотип на сайт, используя популярную платформу WordPress. Мы подробно разберем процесс установки и дадим полезные советы по настройке, чтобы вы получили идеально вписывающийся логотип на вашем сайте.


Как изменить логотип на экране авторизации WordPress. Уроки по WordPress Codex #1
Выберите подходящий формат и размер изображения для вашего логотипа. Рекомендуется использовать форматы JPG или PNG, а также предварительно оптимизировать изображение для достижения оптимальной производительности.


Как создавать ЛОГОТИПЫ используя Нейросети + перевод в ВЕКТОР


Сделай ЛОГО за 5 минут - полная инструкция
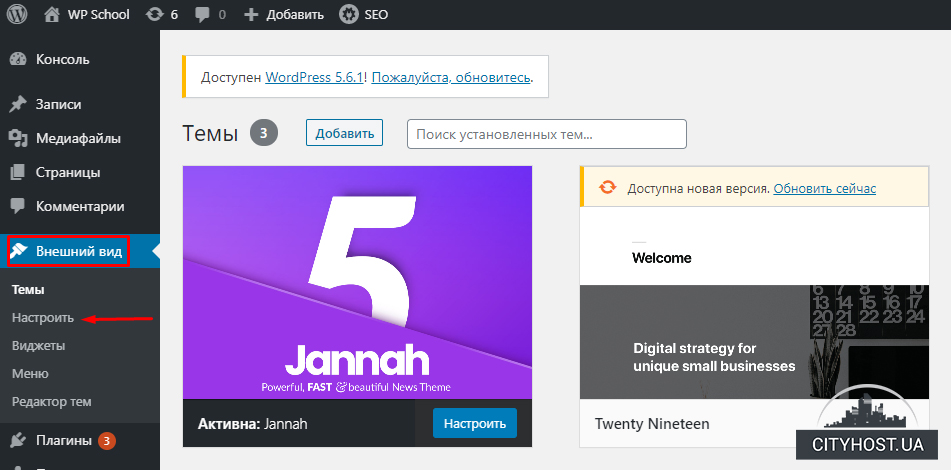
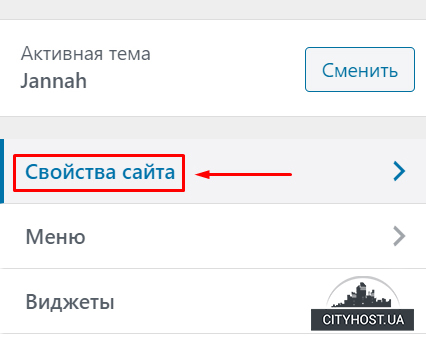
Перейдите в административную панель WordPress и найдите раздел Настройки. Затем выберите пункт Общие и прокрутите страницу вниз до поля Логотип сайта.


Установка фавиконки и логотипа в теме Sahifa CMS WordPress

Нажмите на кнопку Выберите файл и загрузите ваш логотип. После загрузки, вы сможете выбрать позицию и размер логотипа, а также просмотреть предварительный результат. Сохраните изменения и ваш логотип успешно добавится на сайт!

Редактирование темы WordPress - Как изменить логотип