Добавляем свои CSS стили в WordPress: четкие инструкции для изменения дизайна
В этой статье мы рассмотрим, каким образом можно добавить собственные CSS стили на сайт, используя популярную платформу WordPress. Мы изучим подробный план по настройке внешнего вида вашего сайта с помощью собственных стилей CSS - от создания нового файла стилей до его загрузки и активации. Это поможет вам гибко настроить дизайн вашего сайта в соответствии с вашими потребностями и предпочтениями.


How to make a custom WordPress theme from scratch
Составьте план дизайна: определите, какие элементы страницы вы хотите изменить внешне, и на какие стили вы хотели бы их заменить. Это поможет вам понять, какие CSS правила вам понадобятся и как организовать код стилей.


Как добавить CSS стили WordPress - Как изменить внешний вид wordpress - HTML


How to Easily Add Custom CSS to Your WordPress Site (2 Methods)
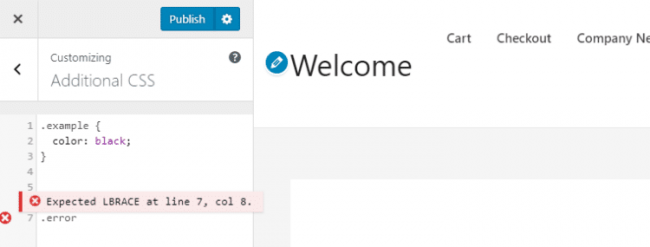
Создайте новый файл стилей: откройте редактор кода и создайте новый файл с расширением .css. Назовите его, например, custom-styles.css. В этом файле вы будете писать свои собственные CSS правила.


How to add Custom CSS to WordPress (the RIGHT way! - Step by Step)

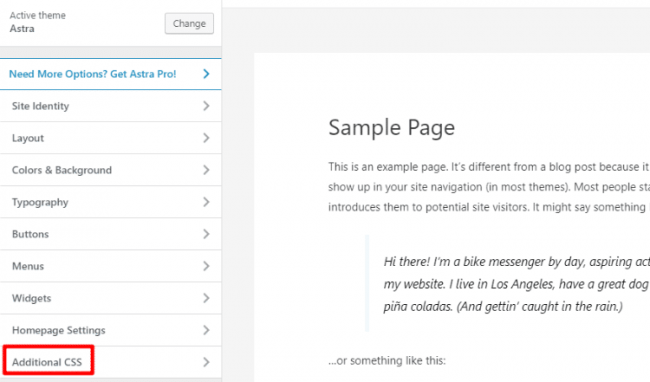
Подключите стили к вашему сайту: добавьте код в файл functions.php вашей темы WordPress, который будет подключать ваш файл стилей. Например, использовать функцию wp_enqueue_style, чтобы добавить ваш файл стилей в список загружаемых файлов стилей.

How to Edit CSS in WordPress