Полезная информация о добавлении водяного знака на сайт WordPress
Хотите защитить свои фотографии или изображения на сайте WordPress? Узнайте, как добавить водяной знак на свои изображения на сайте WordPress с помощью этой развернутой инструкции с примерами. Водяные знаки не только предотвращают несанкционированное использование ваших фотографий, но и служат как своеобразная реклама вашего бренда или сайта.


Секретный архив: Защита в WordPress с помощью водяного знака
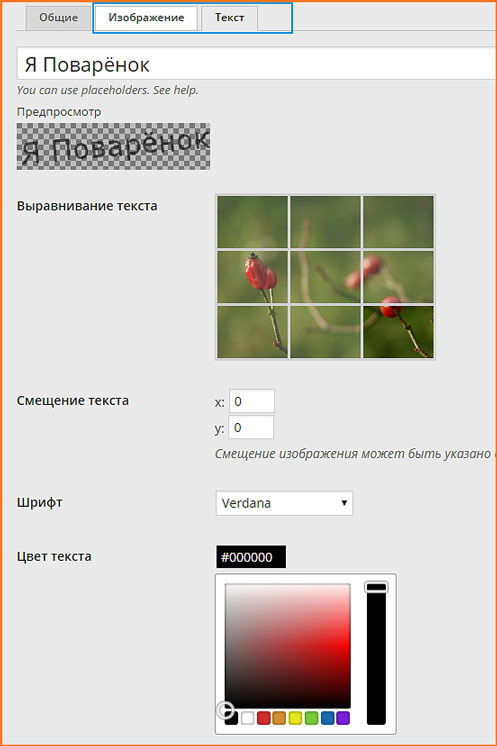
Используйте плагин Easy Watermark для добавления водяного знака на свои изображения в WordPress. Этот плагин позволяет легко настроить и добавить водяной знак на все изображения в вашей медиатеке. Просто загрузите и активируйте плагин, выберите свой водяной знак и примените его ко всем своим изображениям.


Как добавить водяной знак на много фото в фотошопе. Пакетная обработка.


Когда холодно в Италии , я одеваюсь так
Не забывайте о выборе подходящего изображения для водяного знака. Оно должно быть достаточно прозрачным, чтобы не мешать просмотру изображения, но при этом четким и различимым. Лучше всего использовать логотип или название вашего сайта в качестве водяного знака.


Водяные знаки на фото (Watermark WP Image Protect)

Перед добавлением водяного знака, необходимо определить, какие изображения на вашем сайте требуют защиты. Необязательно добавлять водяной знак ко всем изображениям, особенно если они не представляют ценности или имеют низкое качество. Фокусируйтесь на защите наиболее ценных и значимых изображений ваших работ.

Сделай ЛОГО за 5 минут - полная инструкция