Добавляем кнопку в редактор WordPress: легкий и эффективный способ
Хотите добавить новую функциональность в свой редактор WordPress? В этом полезном гиде вы найдете подробную информацию о том, как добавить кнопку в редактор WordPress. Мы расскажем вам о легком и эффективном способе, который поможет вам настроить свой редактор по вашему вкусу. Просто следуйте нашим советам и улучшите свой опыт работы с WordPress!


🚗 ЛЕНДИНГ ДЛЯ СТУДИИ ОКЛЕЙКИ АВТО - РАЗРАБОТКА ЛЕНДИНГА - ОДНОСТРАНИЧНЫЙ САЙТ НА WORDPRESS
Используйте плагин TinyMCE Advanced для добавления кнопки в редактор WordPress. Он позволит вам настроить редактор, добавить кнопки для форматирования текста и другие полезные функции. Просто установите и активируйте плагин, затем перейдите в настройки TinyMCE Advanced и выберите кнопку, которую хотите добавить в редактор.


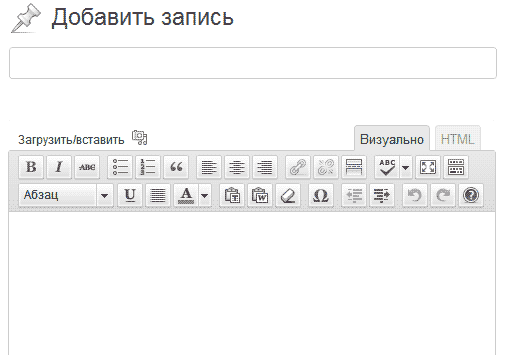
Wordpress редактор - добавление кнопок


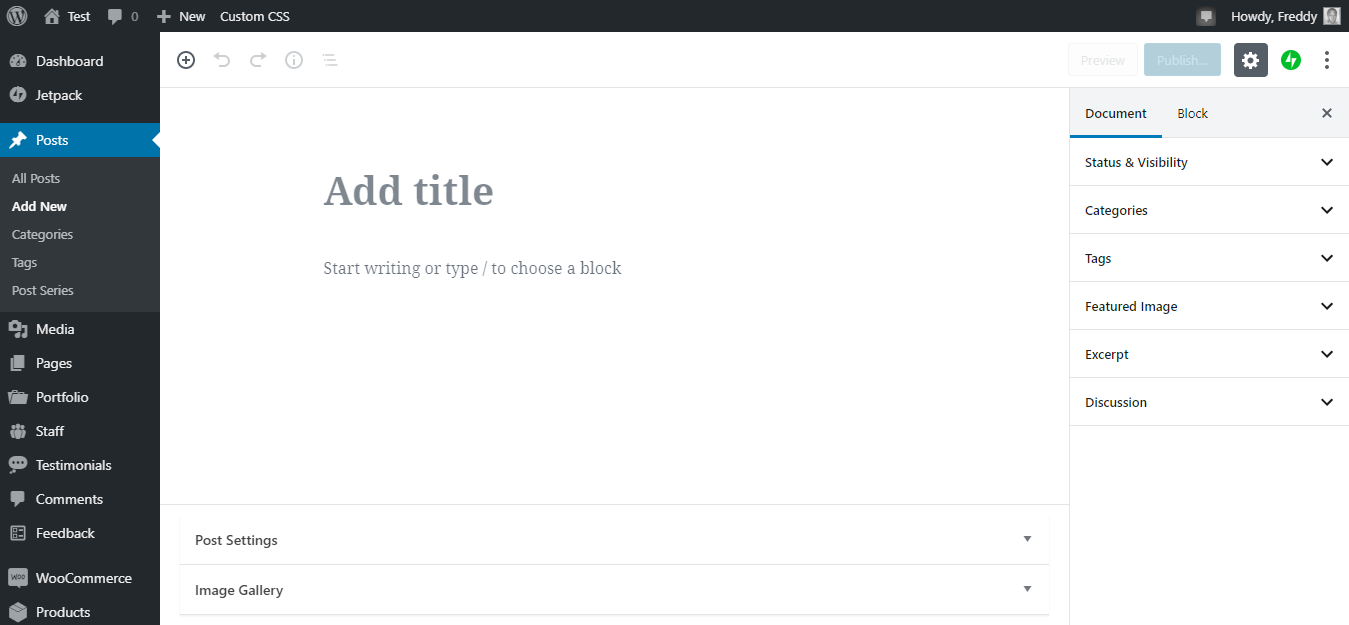
How to Use the WordPress Block Editor for Beginners
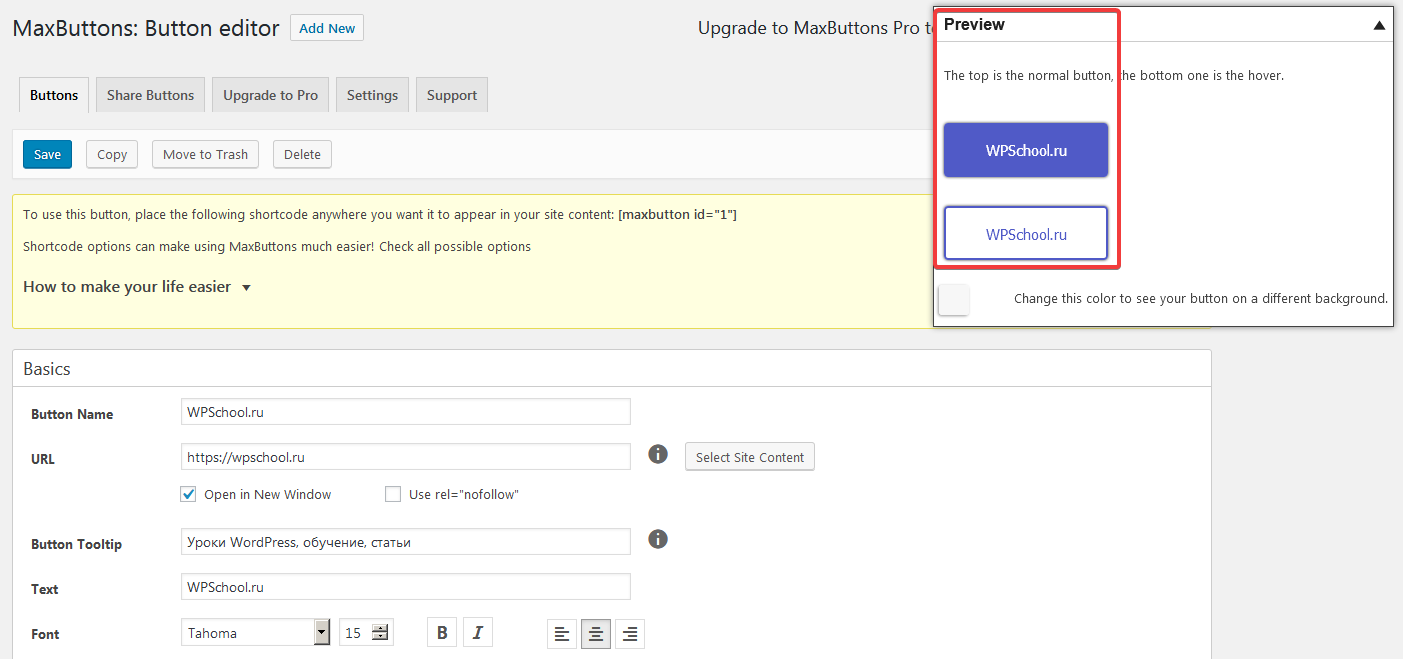
Если вы хотите создать свою собственную кнопку, вам понадобится немного кодирования. Создайте новый плагин или откройте файл functions.php в вашей теме WordPress и добавьте свой собственный код. Вы можете использовать функцию add_shortcode() для создания кнопки с пользовательским функционалом.


Как добавить кнопки для редактирования размера шрифта в визуальном редакторе

Не забудьте сохранить все изменения и обновить страницу, чтобы увидеть добавленную кнопку в редакторе WordPress. Теперь вы можете использовать свою кнопку для выполнения необходимых действий, упрощая свою работу в WordPress.

Как создать кнопку в Wordpress