Советы по созданию эффекта перелистывания страниц с помощью WordPress
Узнайте, как добавить эффект перелистывания страниц на свой сайт, используя функционал WordPress. Этот метод поможет сделать навигацию по сайту более интерактивной и привлекательной для посетителей. В статье представлены подробные инструкции и полезные советы по созданию данного эффекта.


Липкое прозрачное меню на WordPress с анимацией: пошаговая инструкция
Один из способов добавить эффект перелистывания страниц в WordPress - использовать плагин, такой как Page Flip Image Gallery. Установите и активируйте данный плагин, затем настройте его параметры согласно вашим предпочтениям.


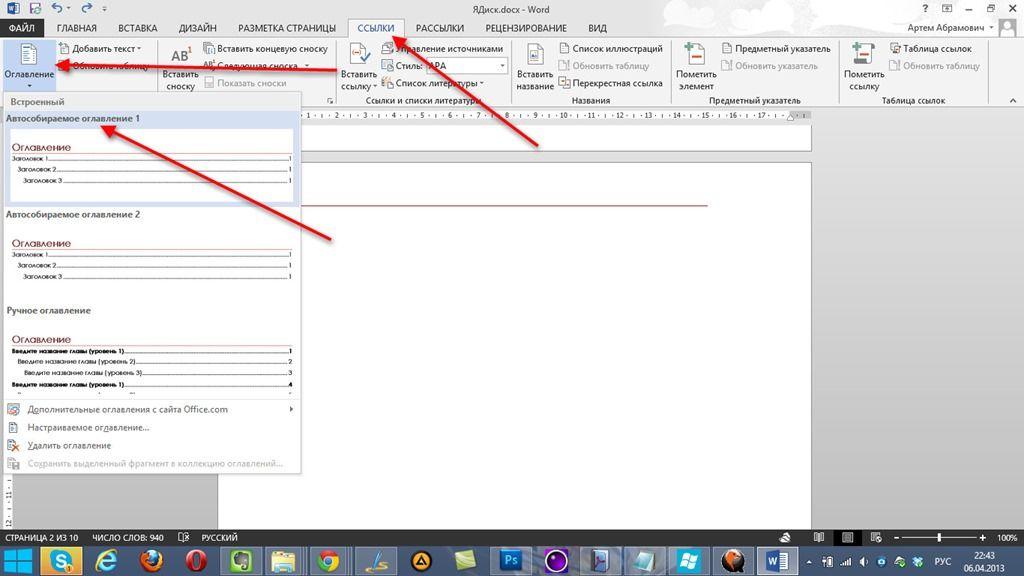
Урок 48. ISSUU. Как разместить на блоге WordPress свою книгу в виде книги с эффектом перелистывания.


Как создать эффект параллакс на сайте wordpress elementor (parallax effect) - Параллакс эффект
Если вы хотите создать эффект перелистывания страниц без использования плагина, вы можете использовать CSS и JavaScript. Добавьте специальные стили и скрипты на соответствующие страницы вашего сайта, чтобы реализовать желаемый эффект.


Анимированные частицы - эффект для WordPress

Не забудьте оптимизировать изображения, которые вы собираетесь использовать для эффекта перелистывания страниц. Используйте сжатие и оптимизацию размеров, чтобы улучшить скорость загрузки страниц и обеспечить плавность работы эффекта.

Плагин для оптимизации сайта на WordPress. Ускорение сайта